Overview
A Download Button Widget specifies that the media file will be downloaded when a user clicks on the download button which acts as a hyperlink.
You have to browse and select a media file in the media file text box. When the user clicks on the download button, the file attached to it will be downloaded to the user's system. The Download Button Widget allows you to easily design and customize the button without any other plugins or shortcodes. You can use any media file based on your comfort, but make sure you specify the correct file name with its proper extension. The file name is always case sensitive.
Screenshot
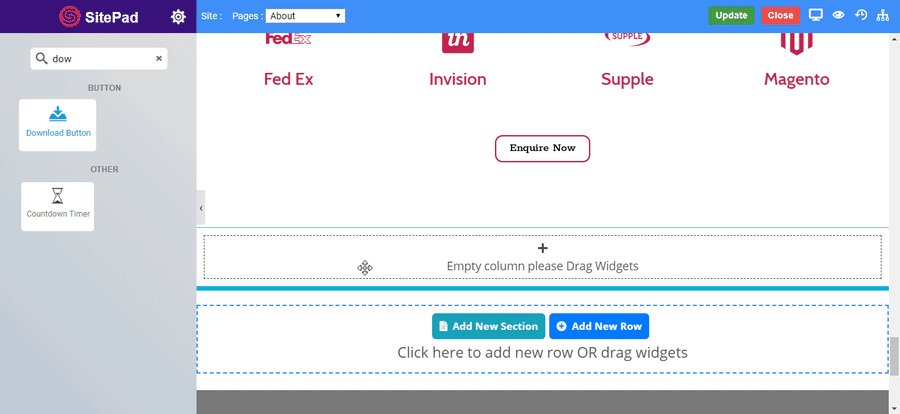
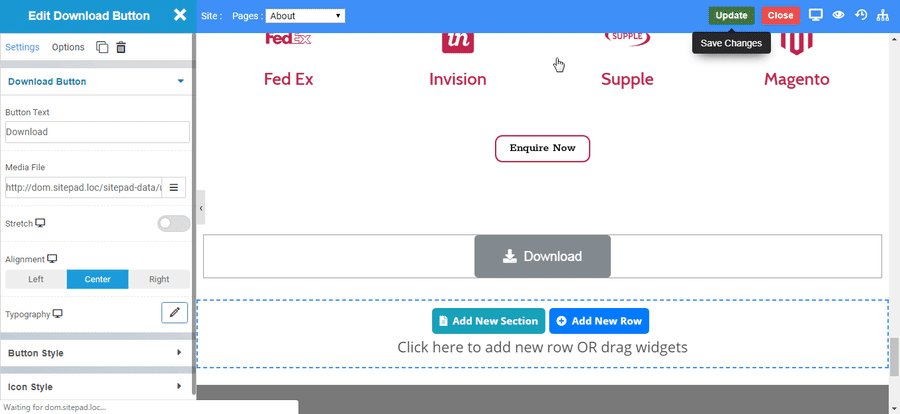
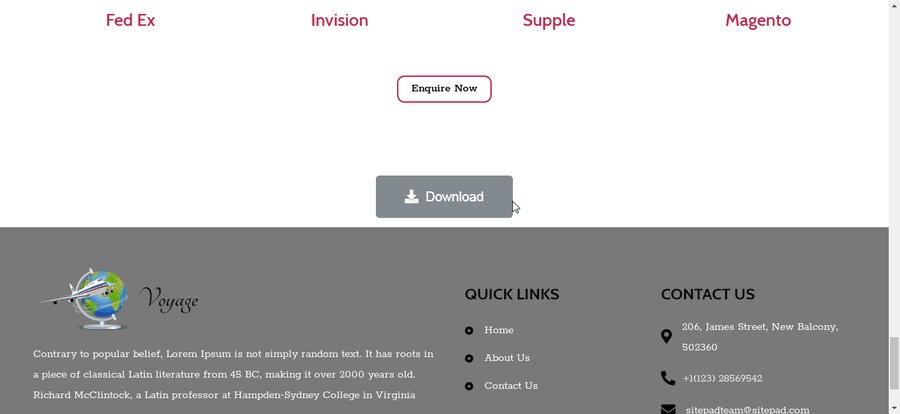
The following is a GIF video to show you how to use the download button widget and the various options available :

Options
Download Button
Button Style
You can style your button as per your need. CLICK HERE to see more about the styling of button widget.
Icon Style
Choose the icon you want to display. CLICK HERE to see more about the icon styling of button widget.
Border
Set the type of border to the button by choosing the state to which it has to be displayed. CLICK HERE to see more about the border of button widget.
