Overview
The Chart Widget allows you to add responsive chart in your web page. This widget contain all major charts types and all of these are fully customizable. The Chart Widget fulfill almost all your needs when making chart, this widget is well formatted so this reduce time in making chart.
Screenshot
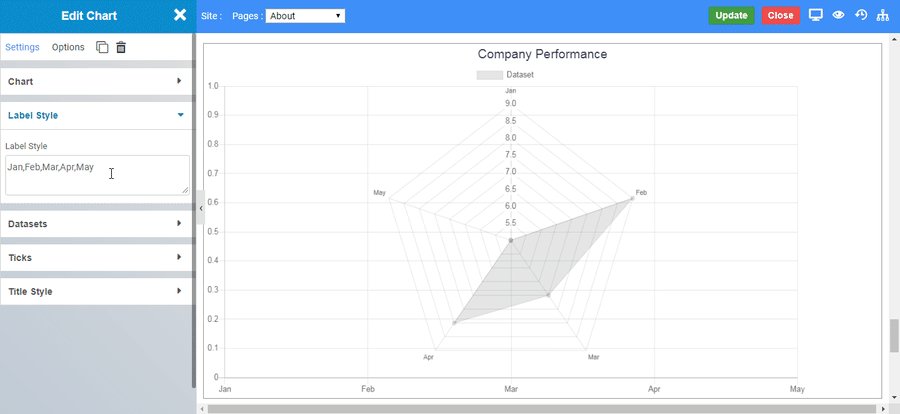
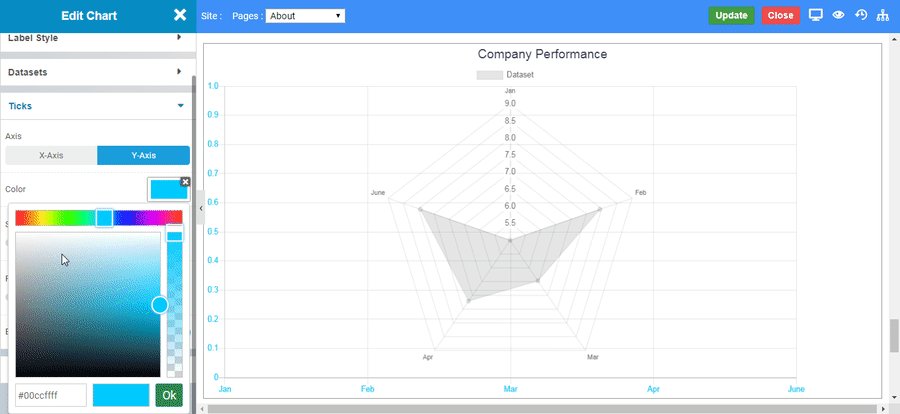
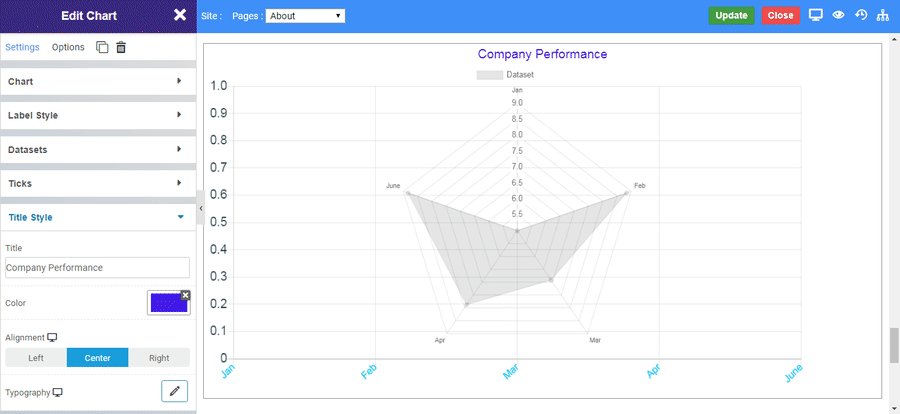
The following is a GIF video to show you how to use the chart widget and the various options available :

Chart Widget
The following is a Doughnut chart widget :
Company Performance
