Overview
This guide will show you how to
create a Parallax effect in SitePad. Parallax scrolling is a web site
trend where the background content (i.e. an image) is moved at a
different speed than the foreground content while scrolling.
Parallax effects can be given to Rows, Columns and Inner Rows.
Procedure
In this example, we will demonstrate how you set a Parallax for a Row. But the same is applicable to Inner Rows and Columns as well. Just drag a row or edit an existing row. Then in the options you will find Background > Background Type.
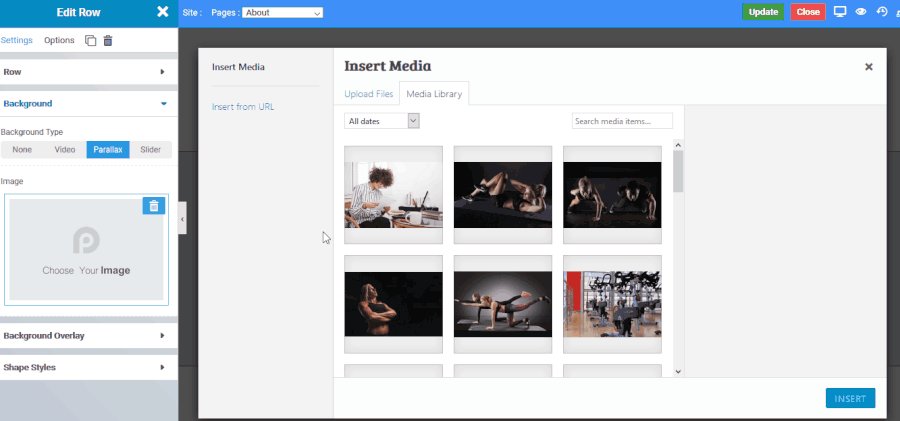
There choose the Parallax option and an image option will appear.
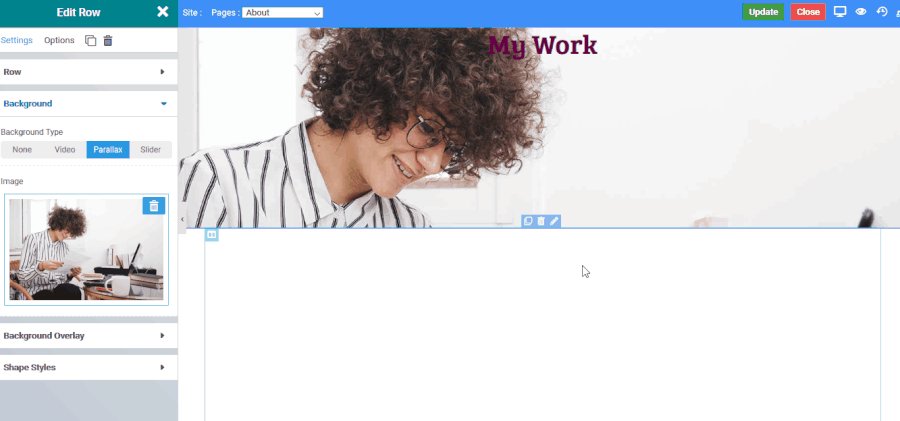
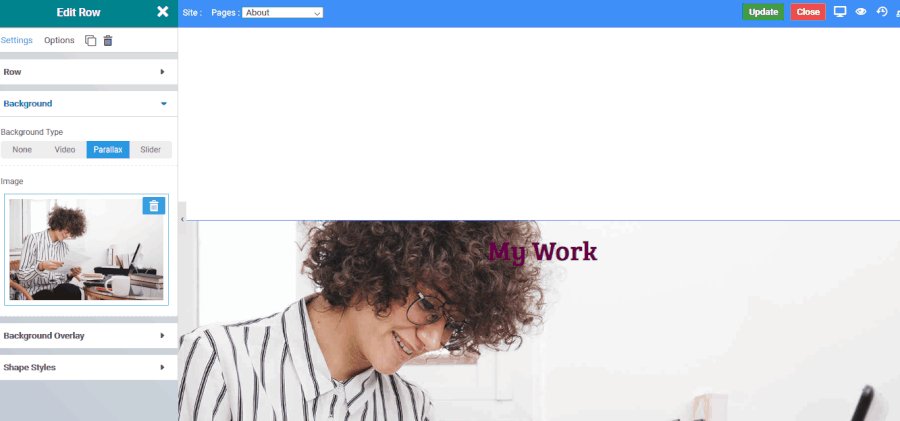
The following is a gif animation showing how to create a parallax effect :