Overview
The Divider Widget allows you to add stylish horizontal lines that divide your content. This is a basic widget, but it can help you create nice effects as separators for various sections.
Each Divider also has space options included, that allow you to adjust the spacing both above and below the Separator line. We have included 5 different separator style borders to use when splitting up your content. Each has several customization options. DIvider Elements are great to break up content, delineate sections, and draw the user’s eye to the next section.
Screenshot
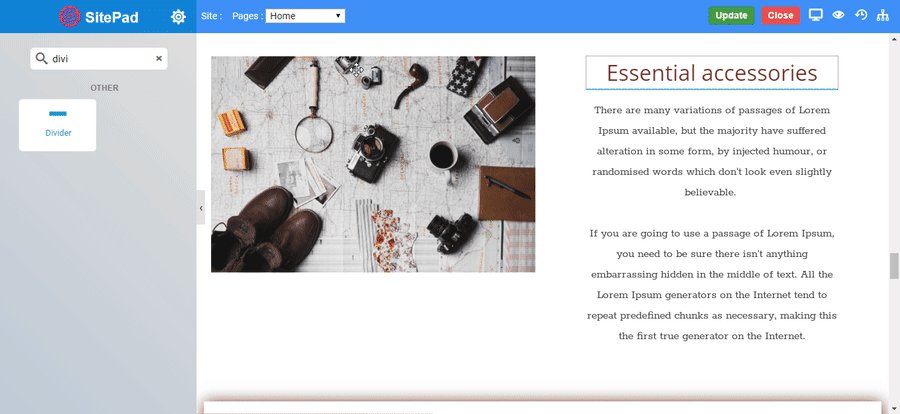
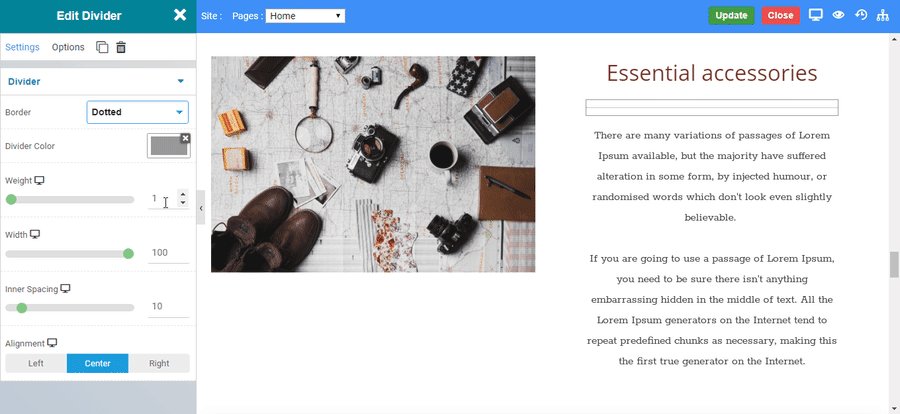
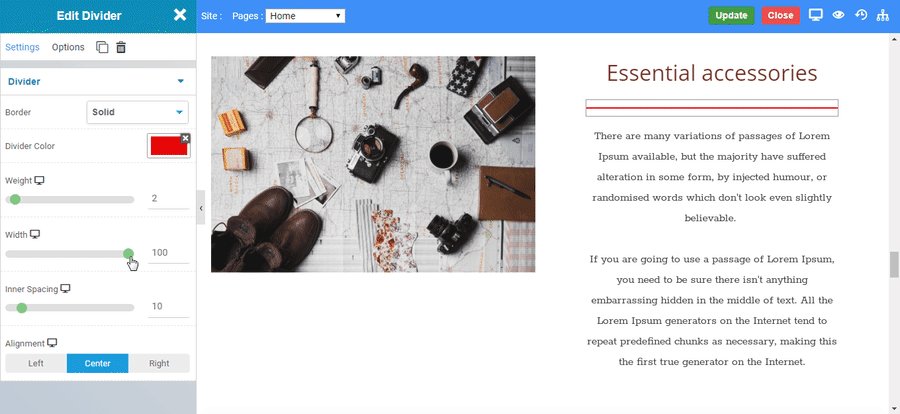
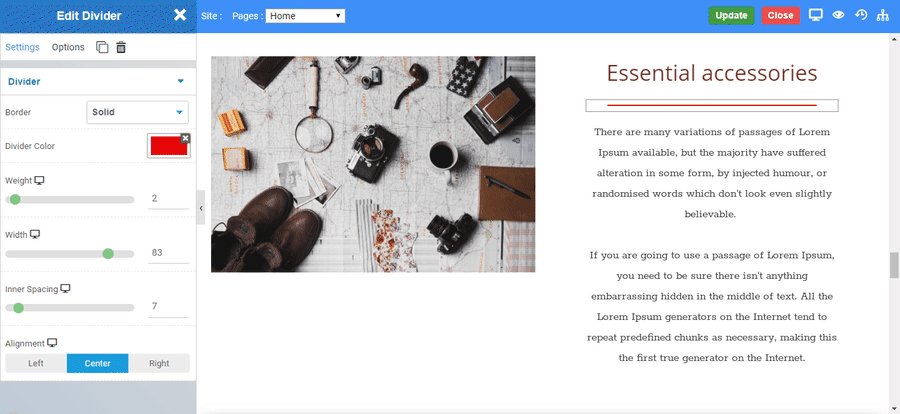
The following is a GIF video to show you how to use the Divider widget :