-
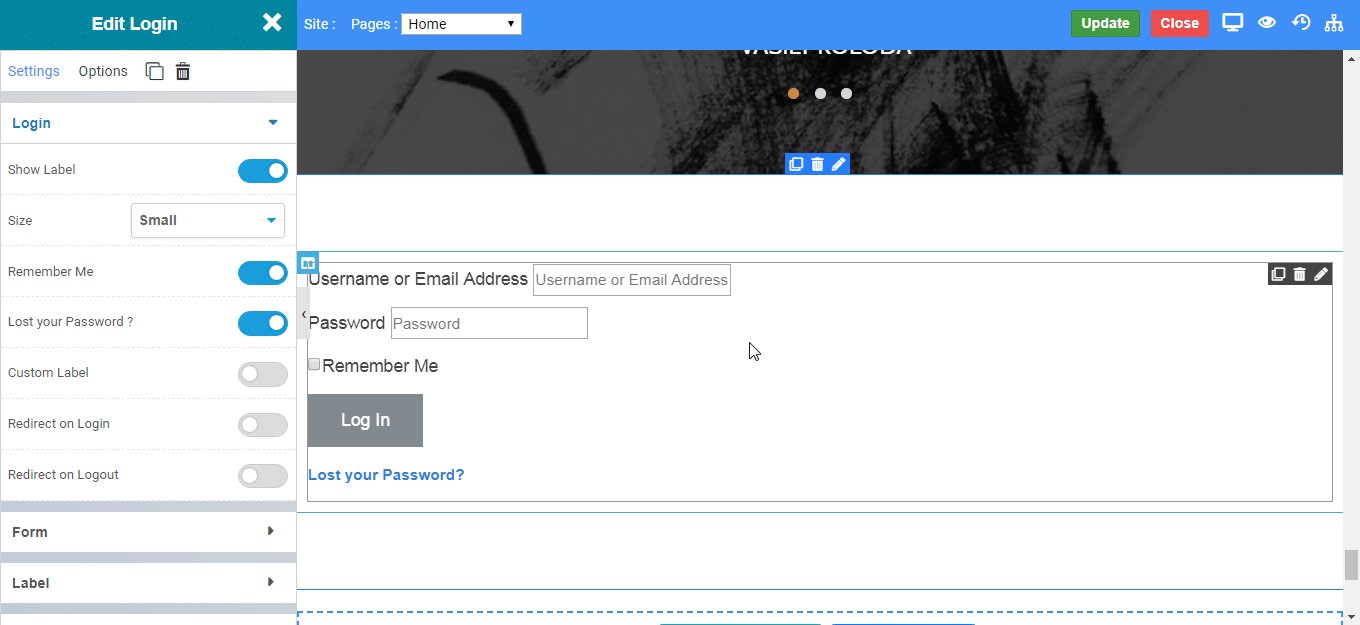
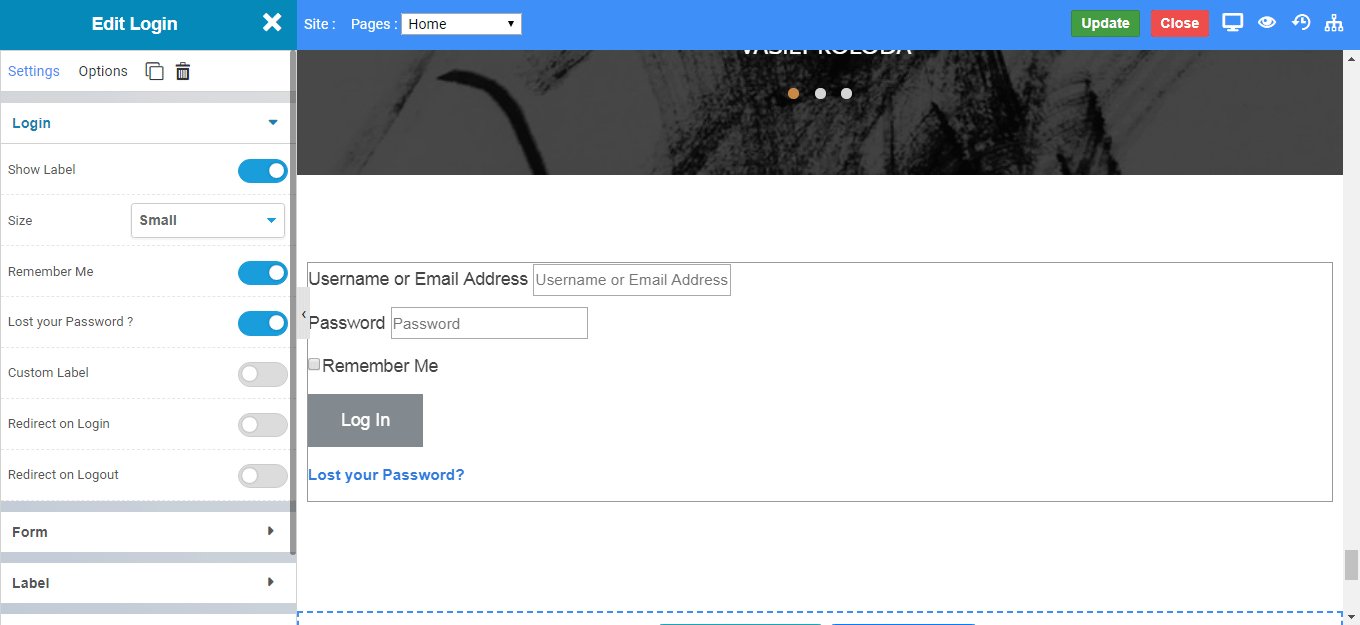
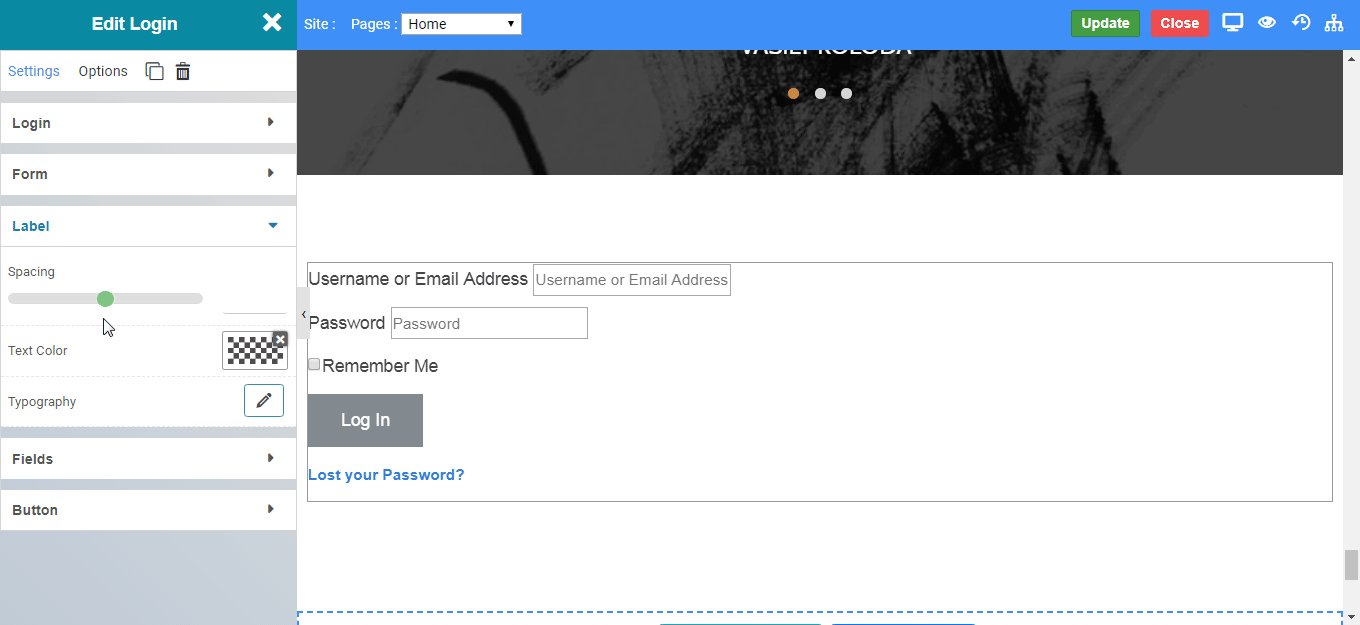
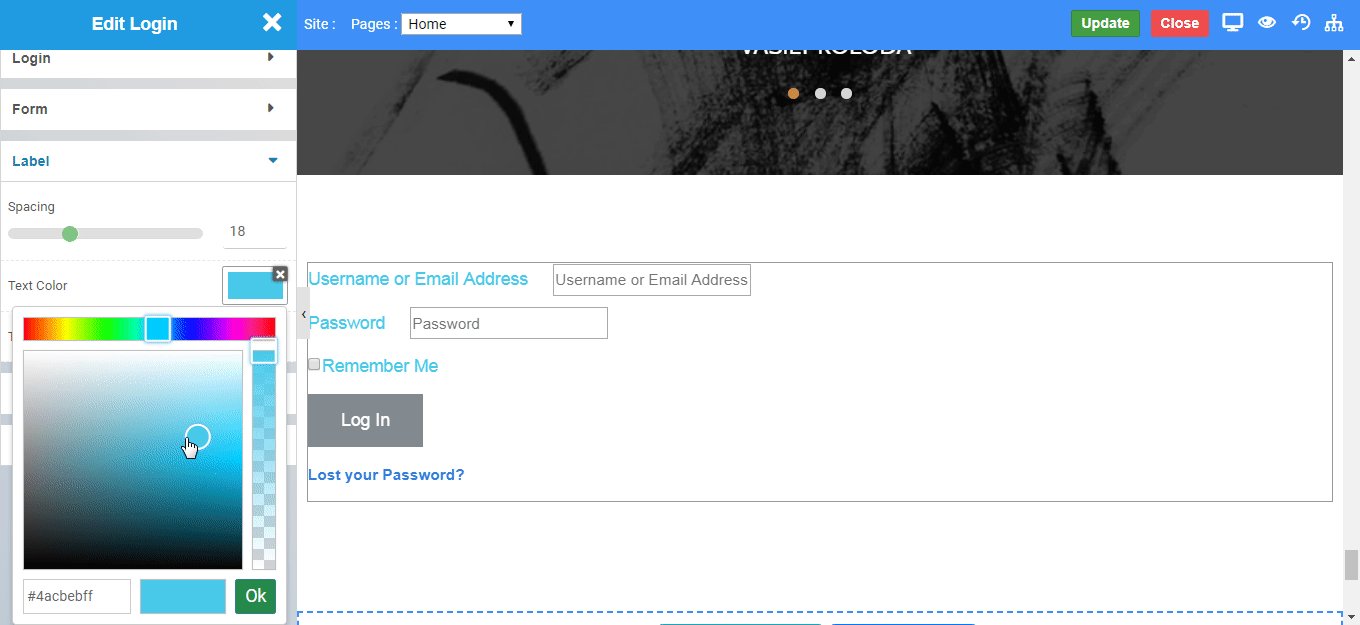
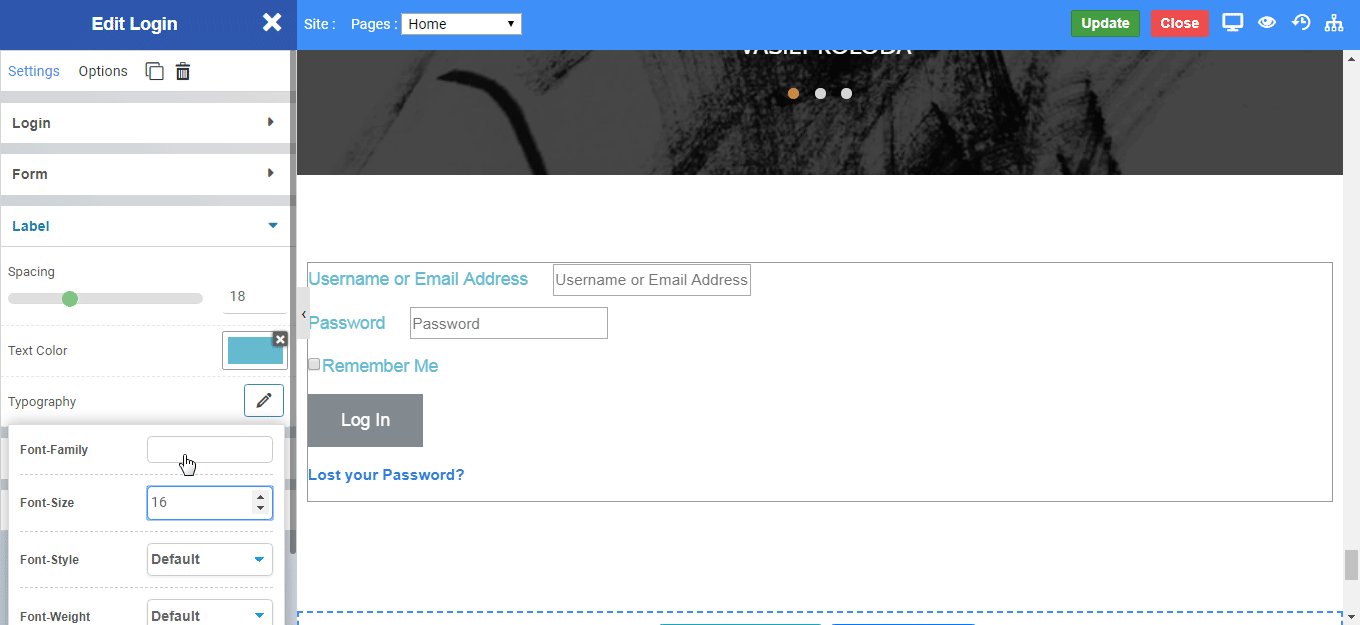
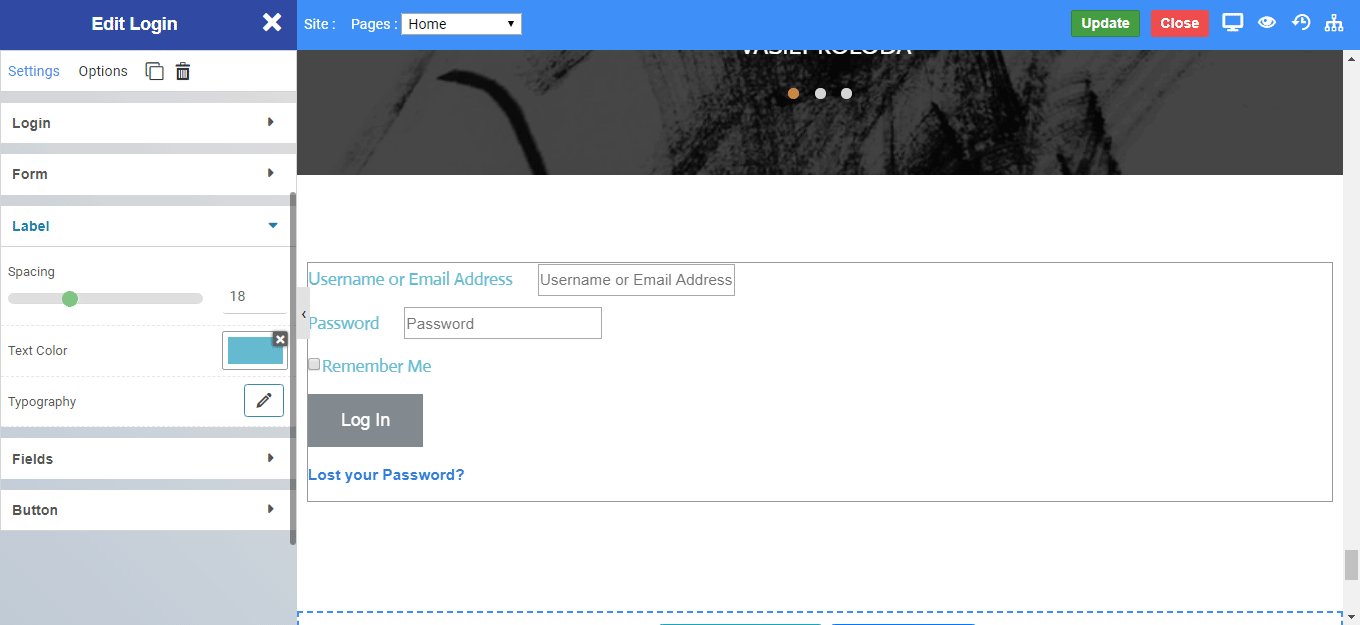
Show Label : Enable the toggle to show label in the login form.
-
Size : Set the size of login label.
-
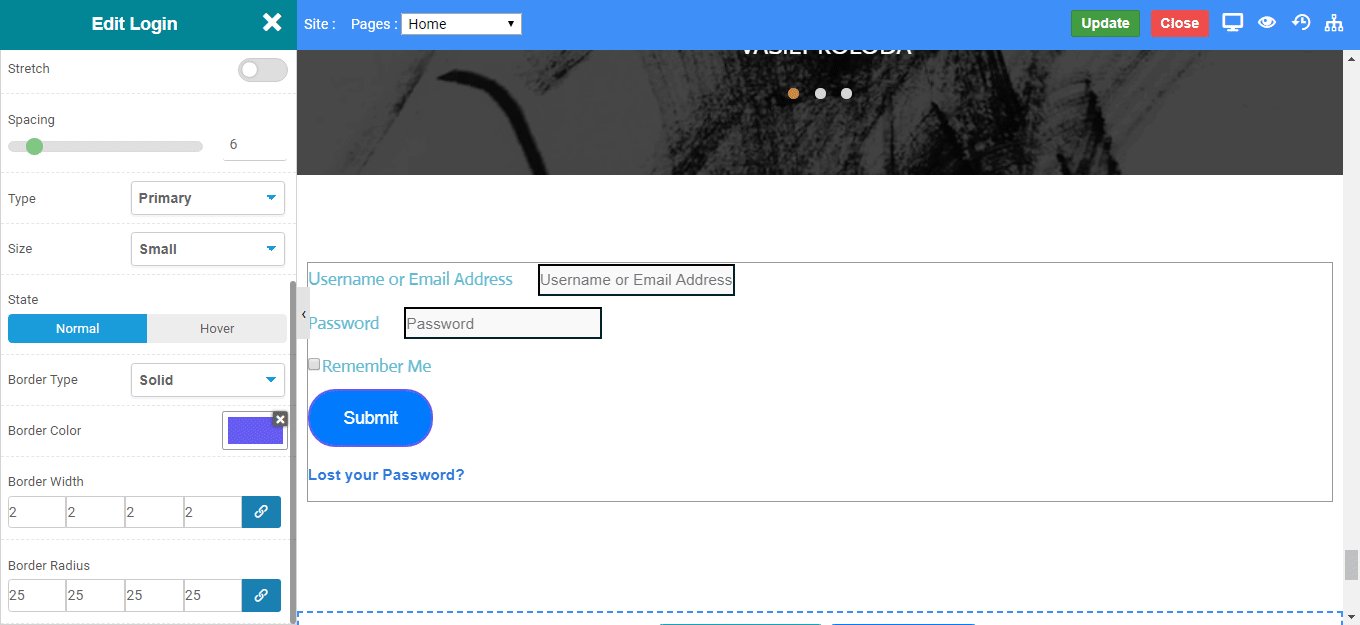
Remember Me : Enable the toggle to show remember me checkbox in the login form.
-
Lost your password : Enable the toggle to show lost your password link in the login form.
-
Custom Label : Enable the toggle to show custom labels in the login form.
-
Custom Label for Username: Set the custom label name to username in login form.
-
Custom Placeholder for login: Set the custom placeholder name in login form.
-
Custom Label for password: Set the custom label name to password in login form.
-
Custom Placeholder for Password: Set the custom placeholder name for password in login form.
-
Redirect on Login : Enable the toggle to redirect to a different page after successful login.
-
Login Redirect URL : Set the link to which page is to be redirected after successful login.
-
Redirect on Logout : Enable the toggle to redirect to a different page after successful logout.
-
Logout Redirect URL : Set the link to which page is to be redirected after successful logout.