-
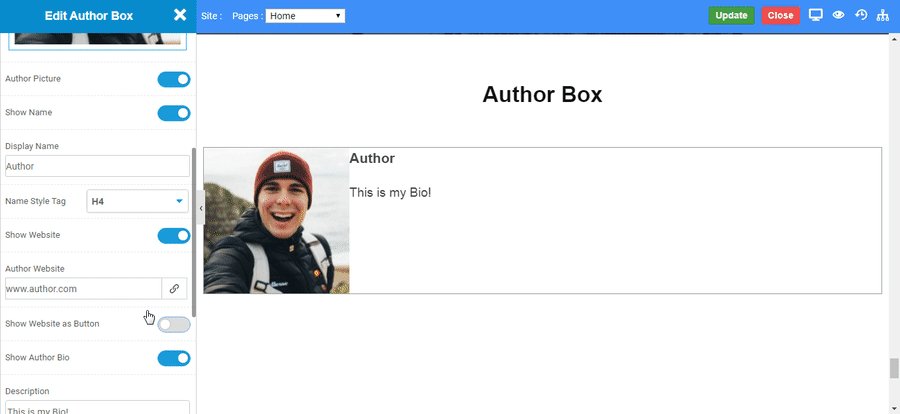
Source Type : Select source of information. Current Author dynamically display the current post’s author box. Custom source allows you to provide data like image, title and description.
-
Author Picture : Toggle display of author image.
-
Show Name : Toggle display of title.
-
Name Style Tag : Select title style.
-
Link : Link the Author Name and Image to your website or your post archive.
-
Show Website : Toggle to add a link of your website.
-
Show Author Bio : Toggle to show author bio or description.
-
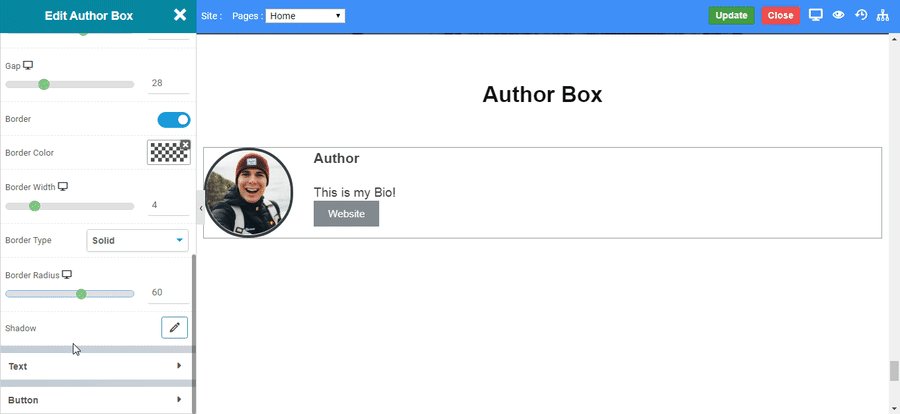
Show Archive Button : Toggle to show archive button.
-
Layout : Choose side of image.
-
Alignment : Choose alignment of whole box.