Overview
This Contact Form widget allows you to create form which can be use to communicate with site owner.
This widget provides different type of form fields and styling option which helps create a contact form in a easiest way possible.
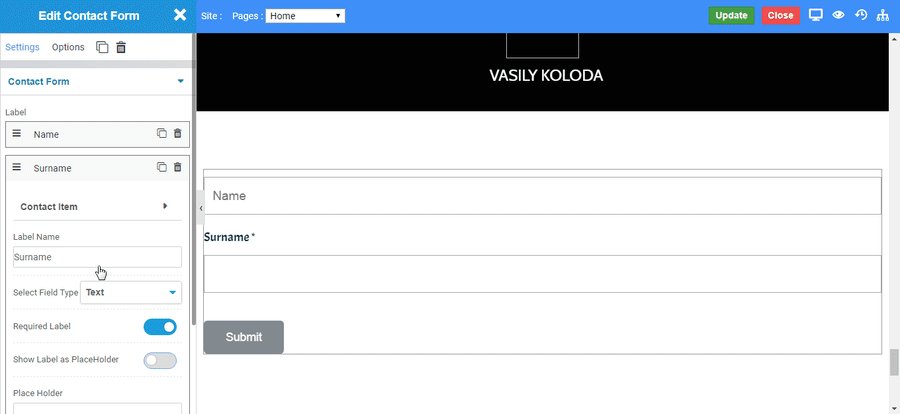
Options
Contact Form

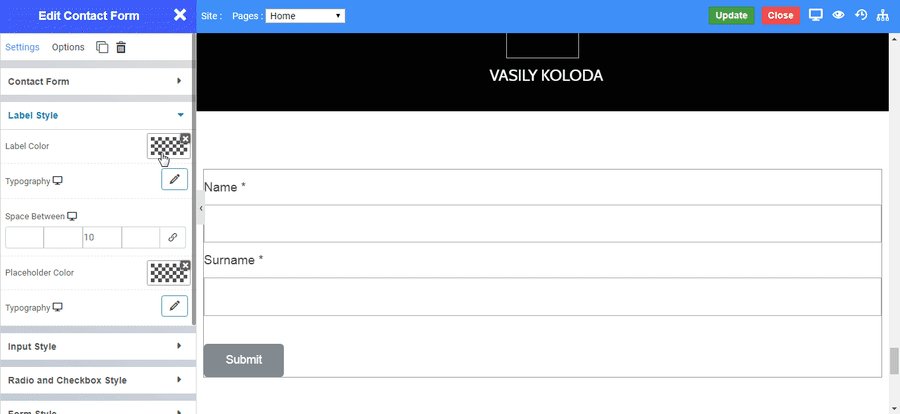
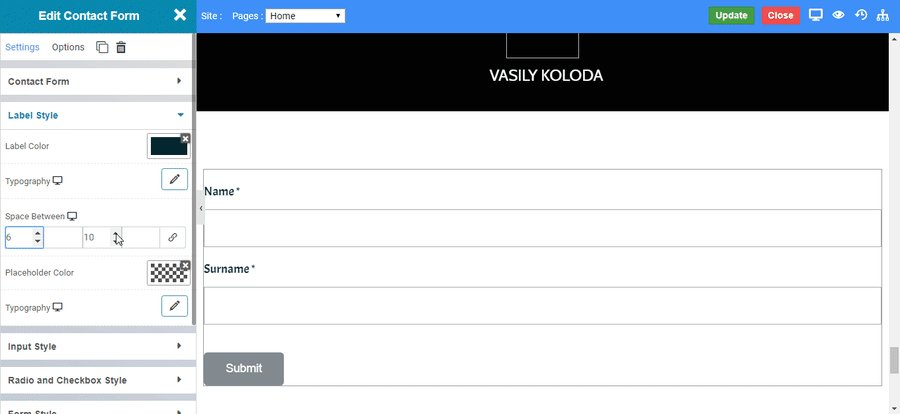
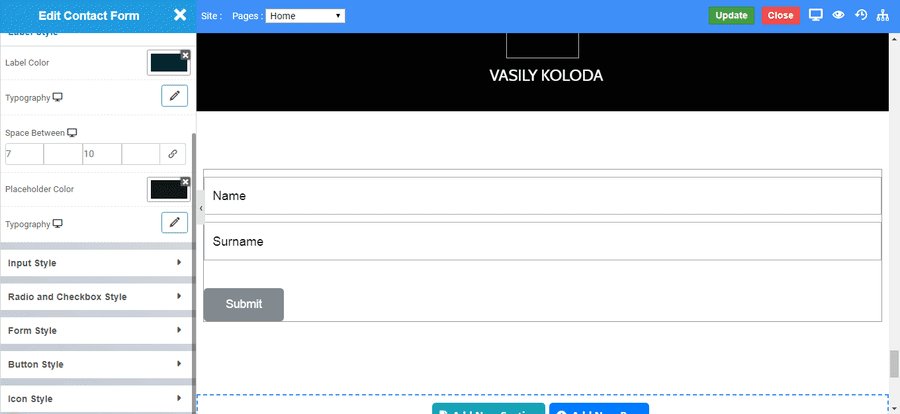
Label Style

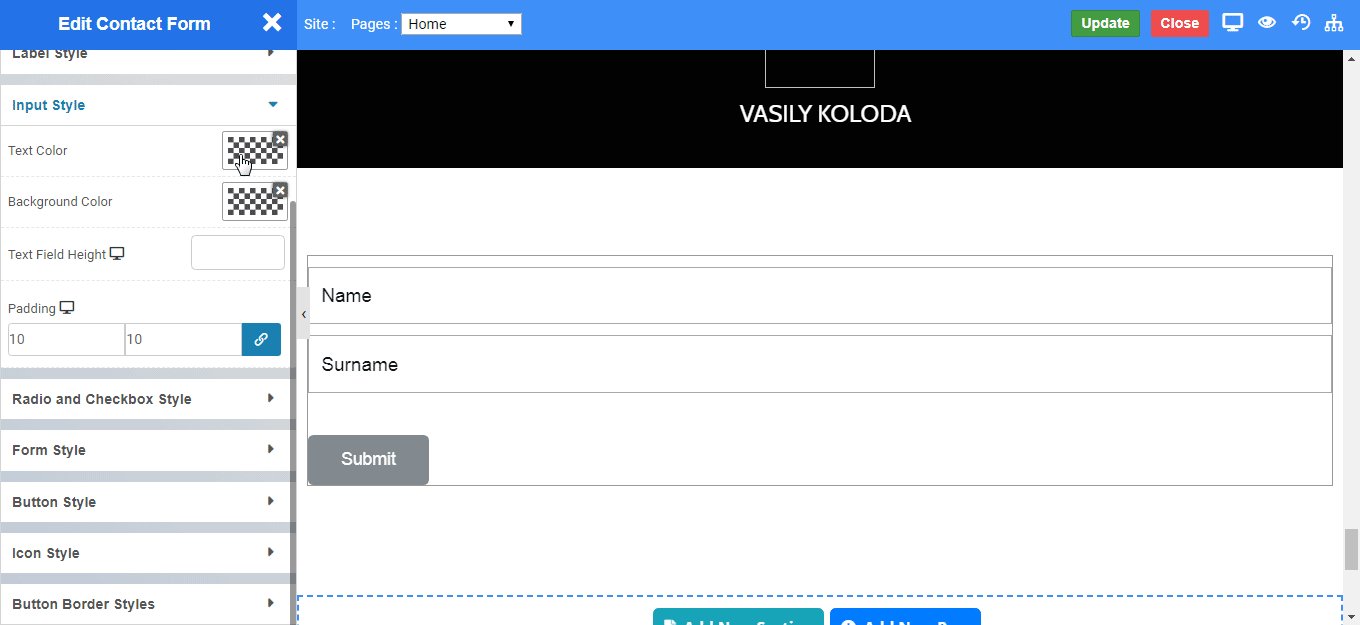
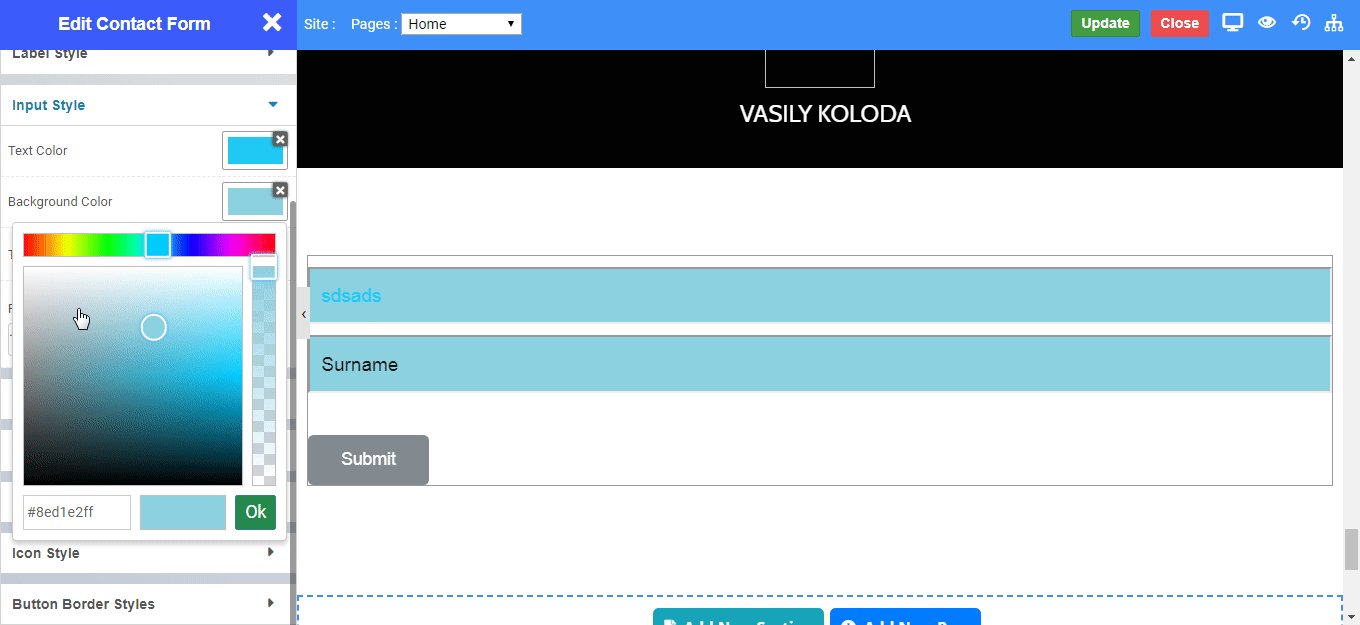
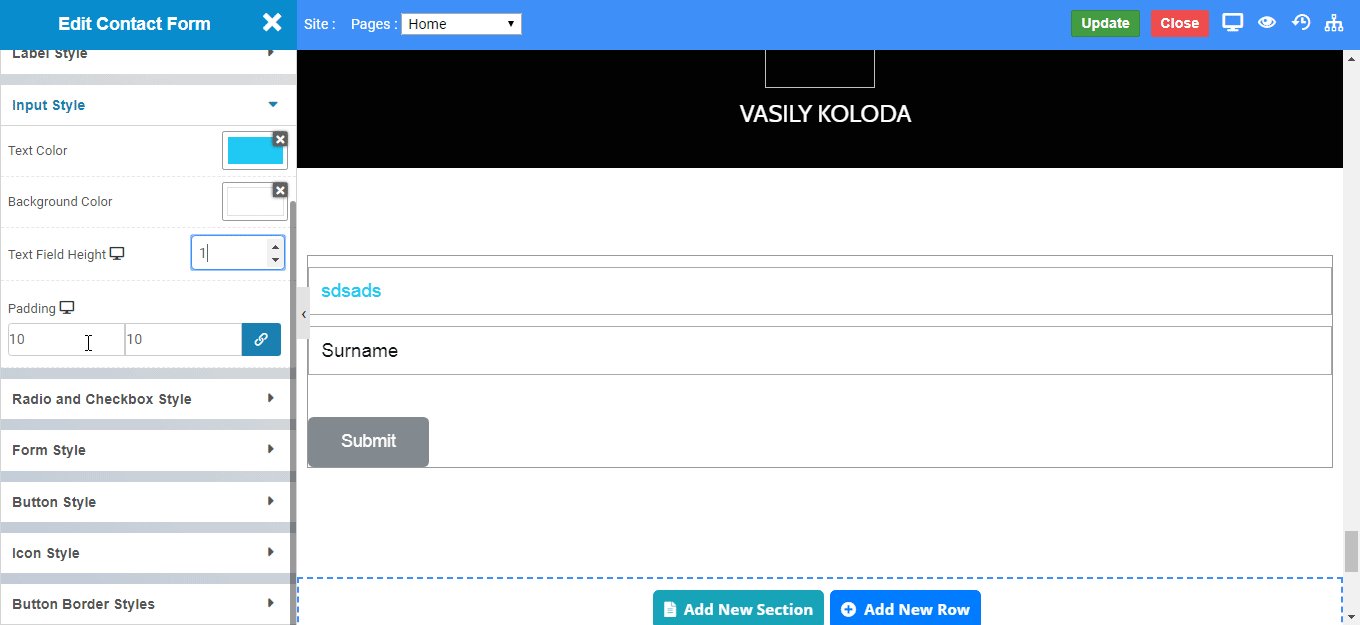
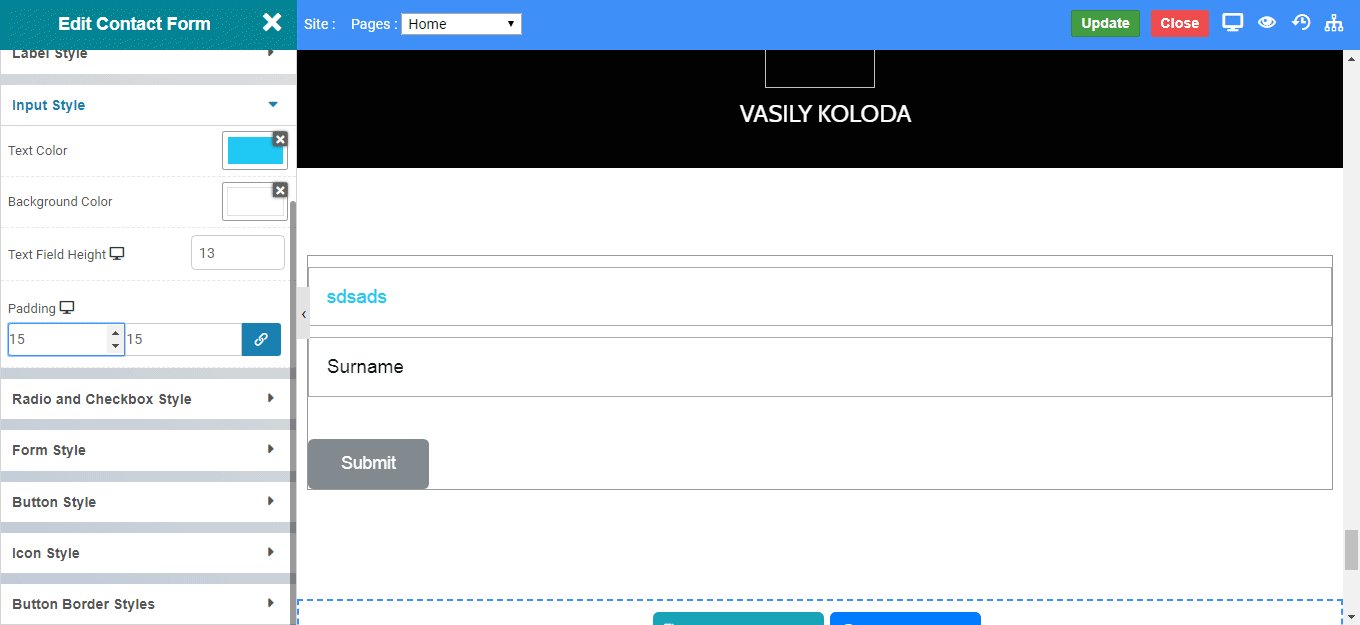
Input Style

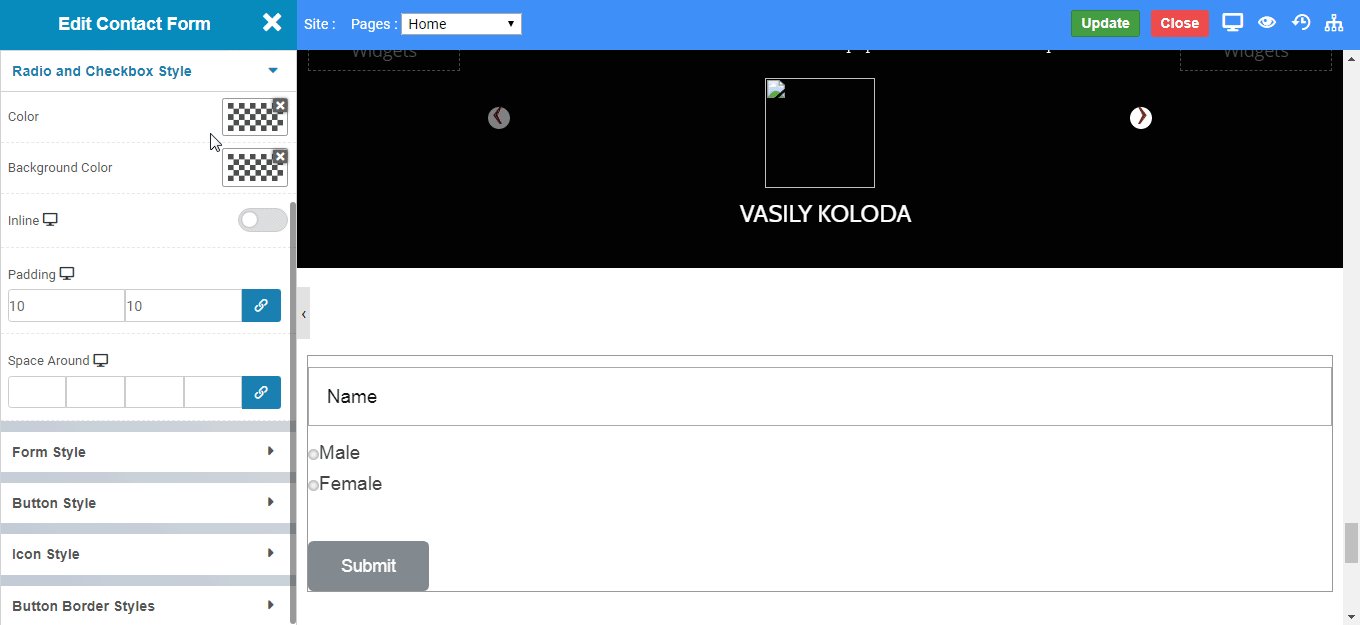
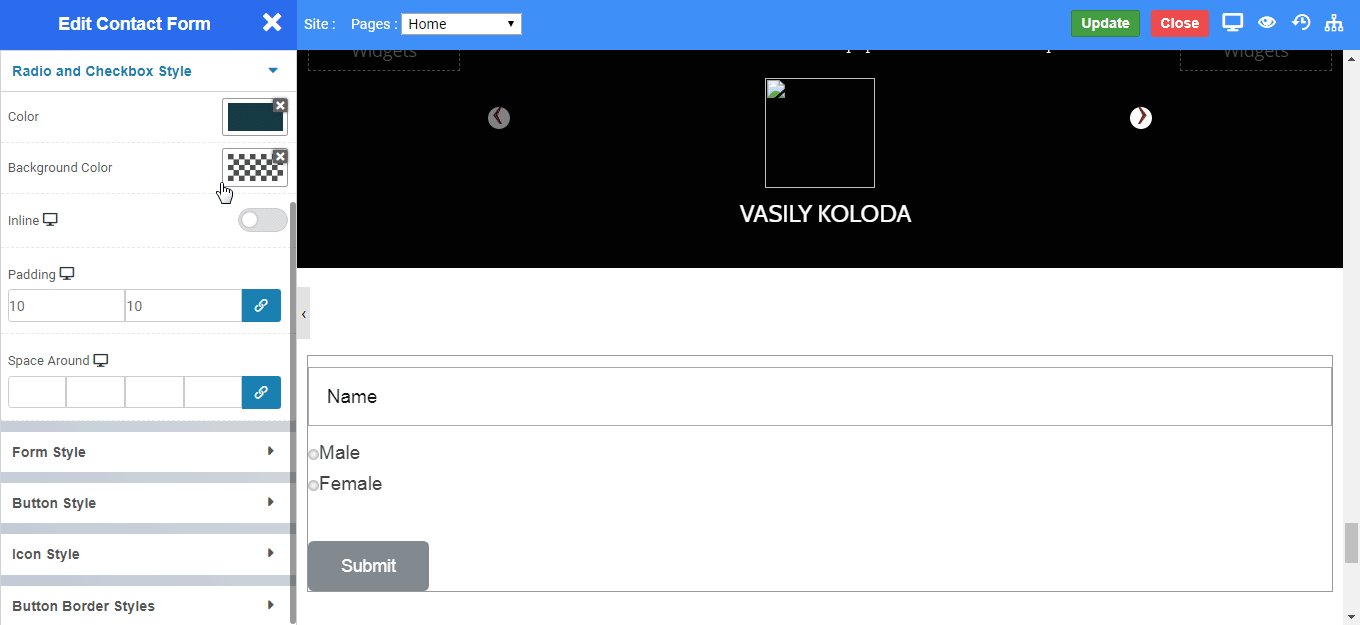
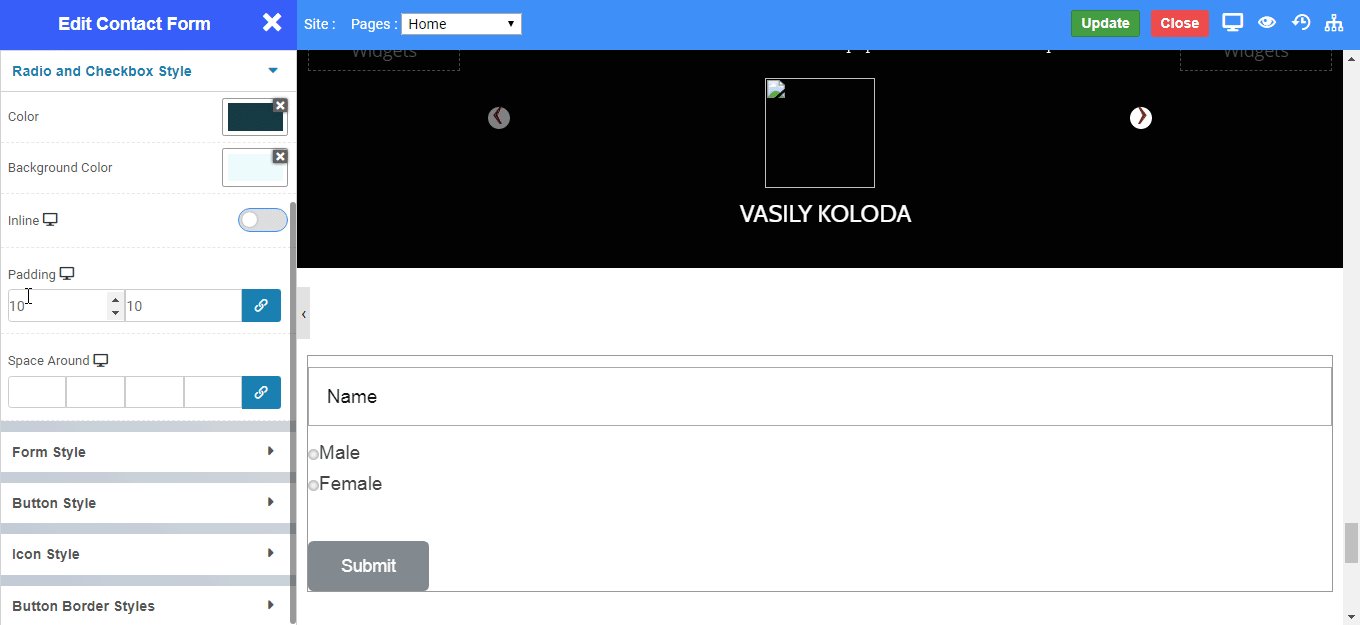
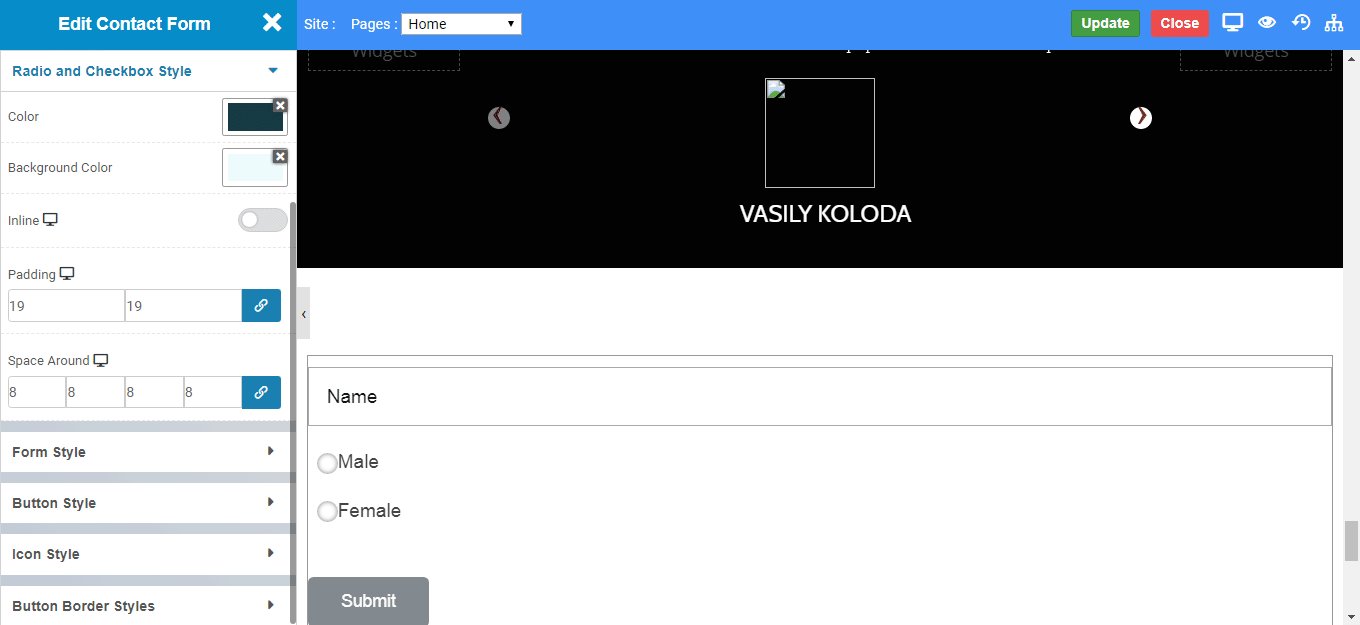
Radio and Checkbox Style

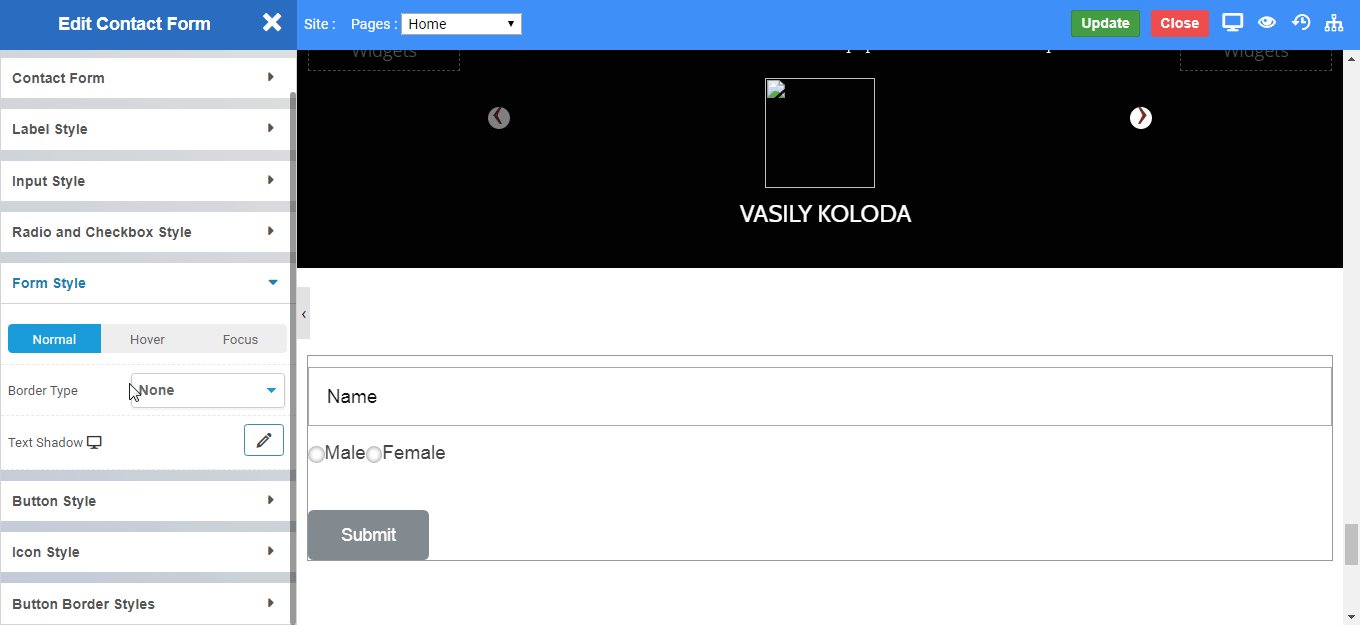
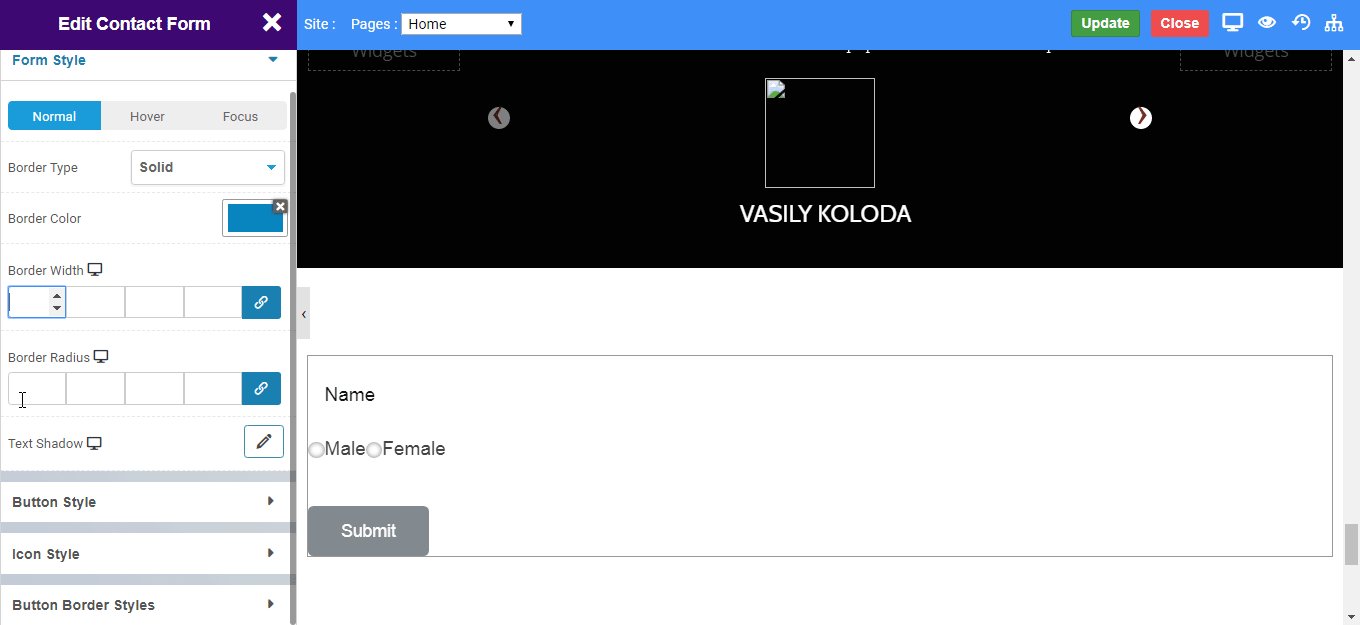
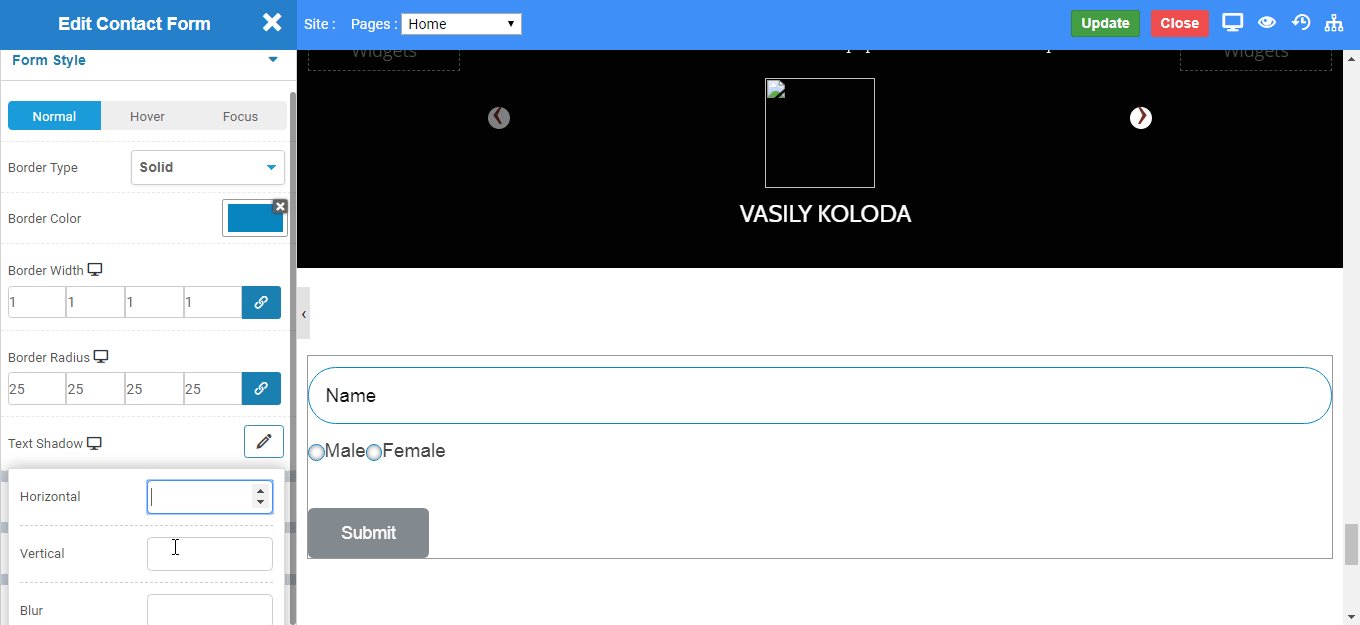
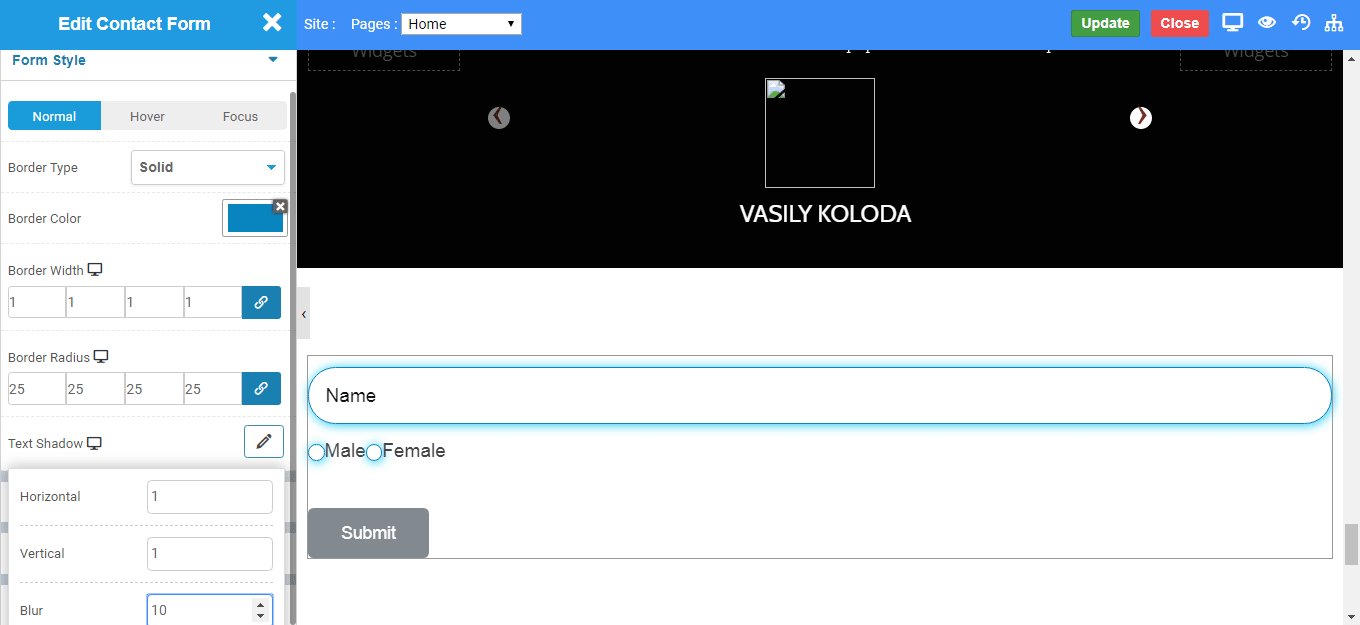
Form Style

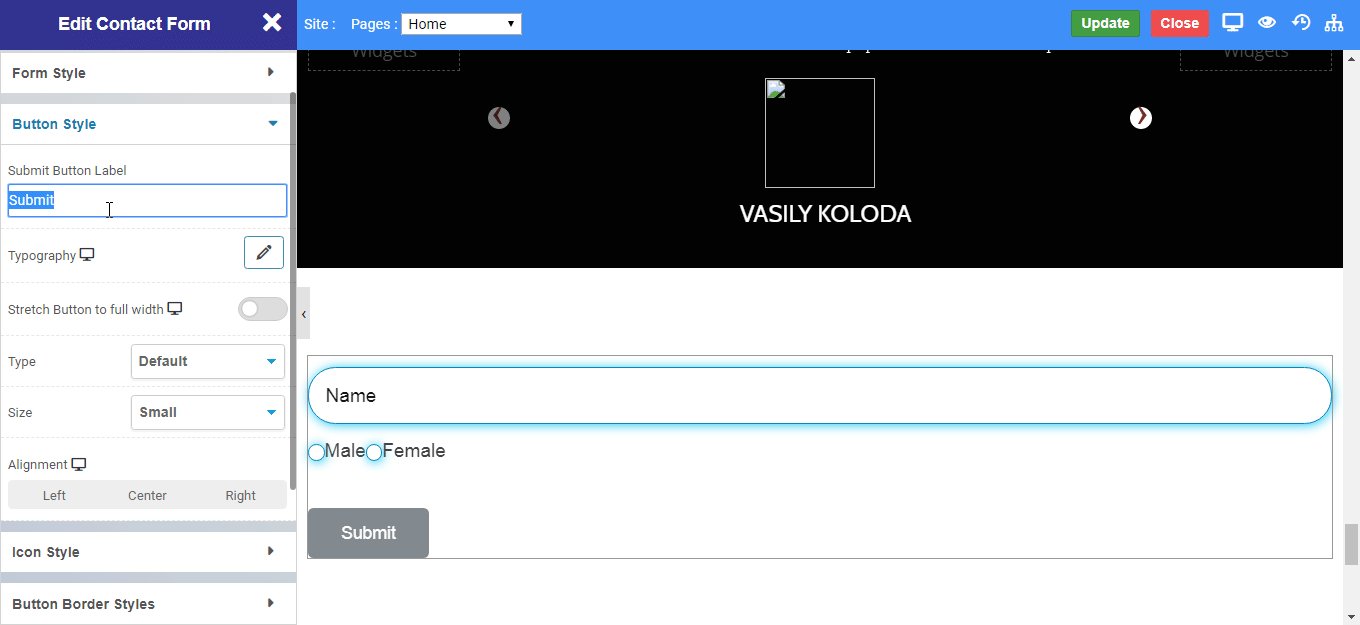
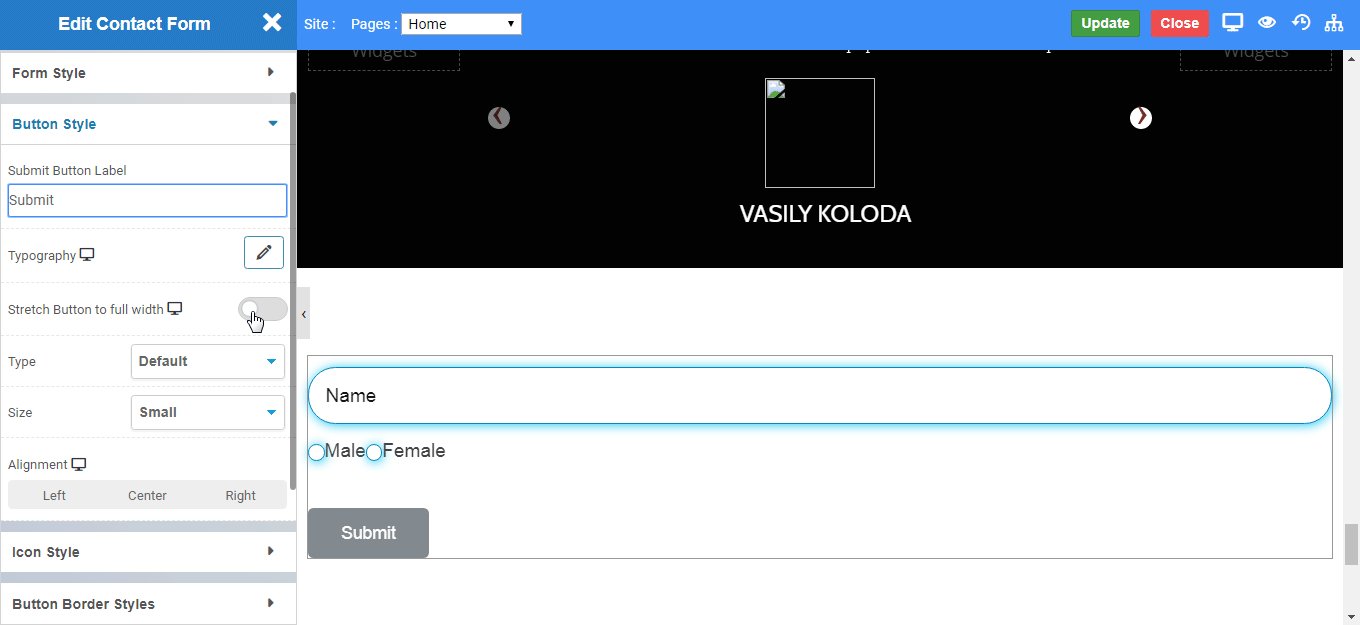
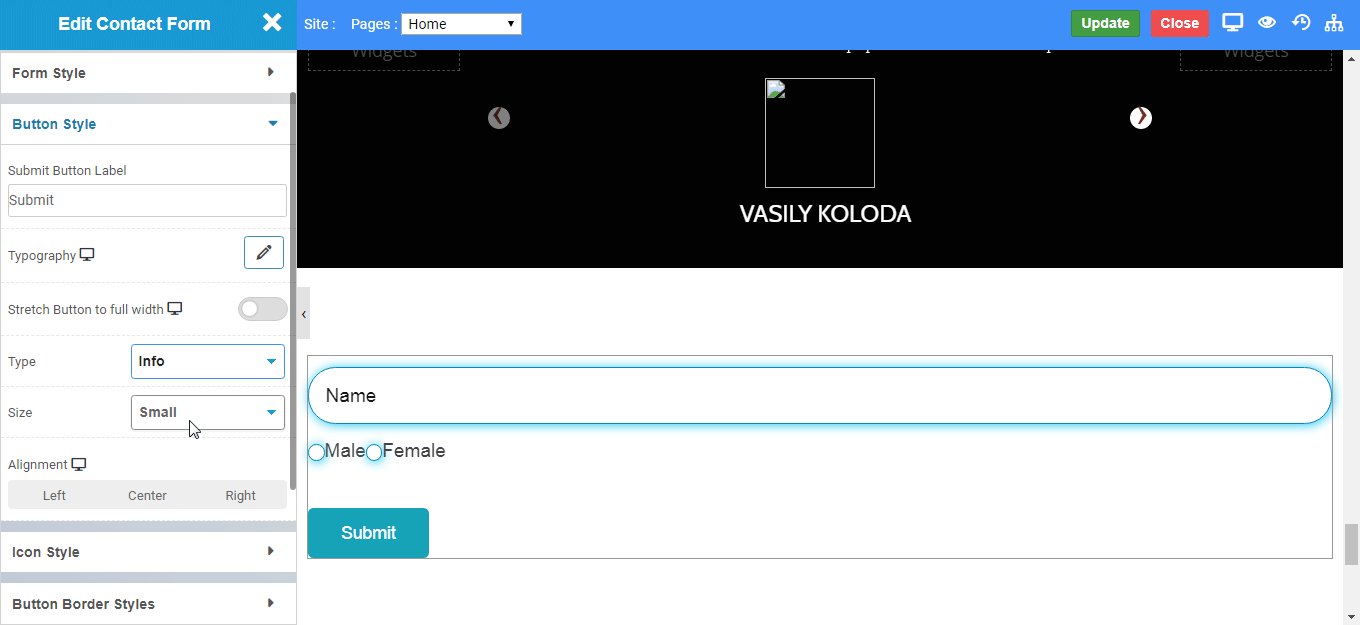
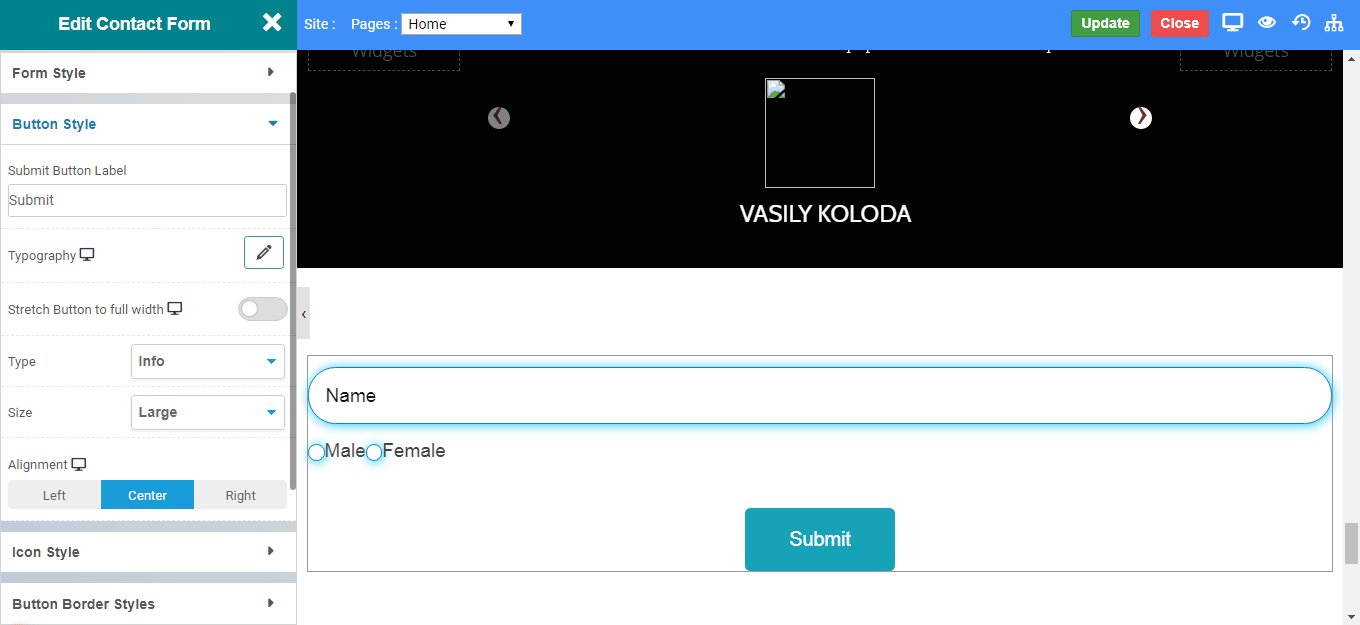
Button Style

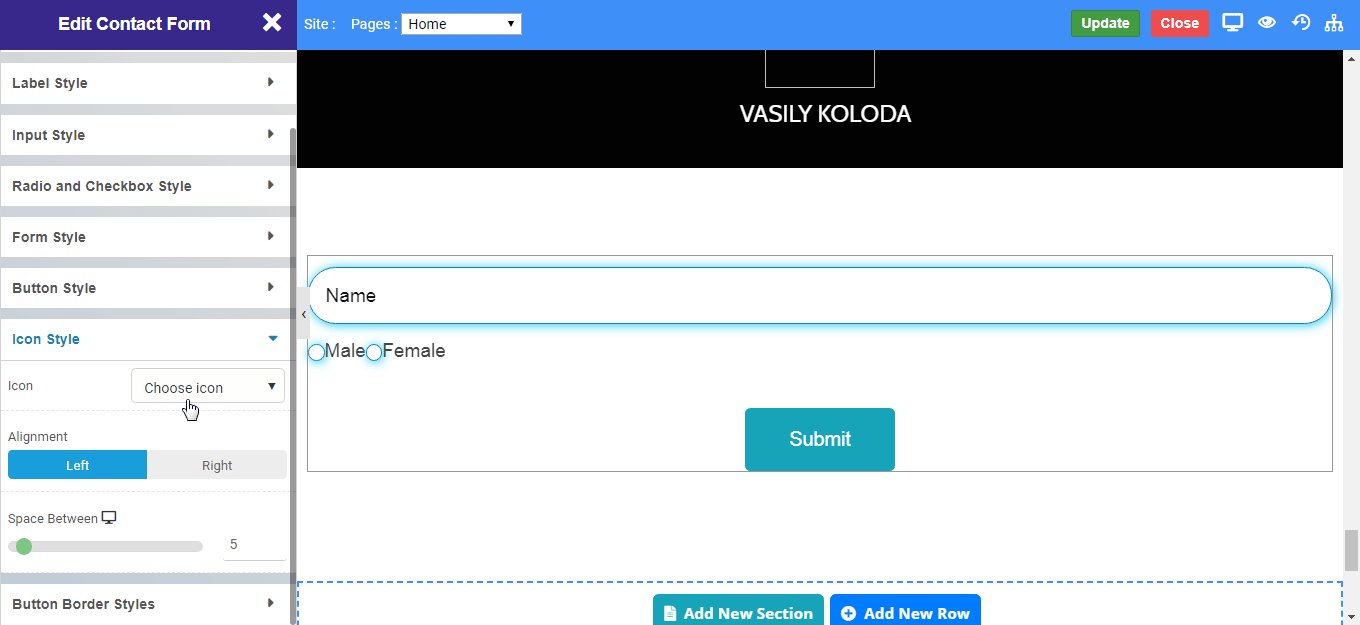
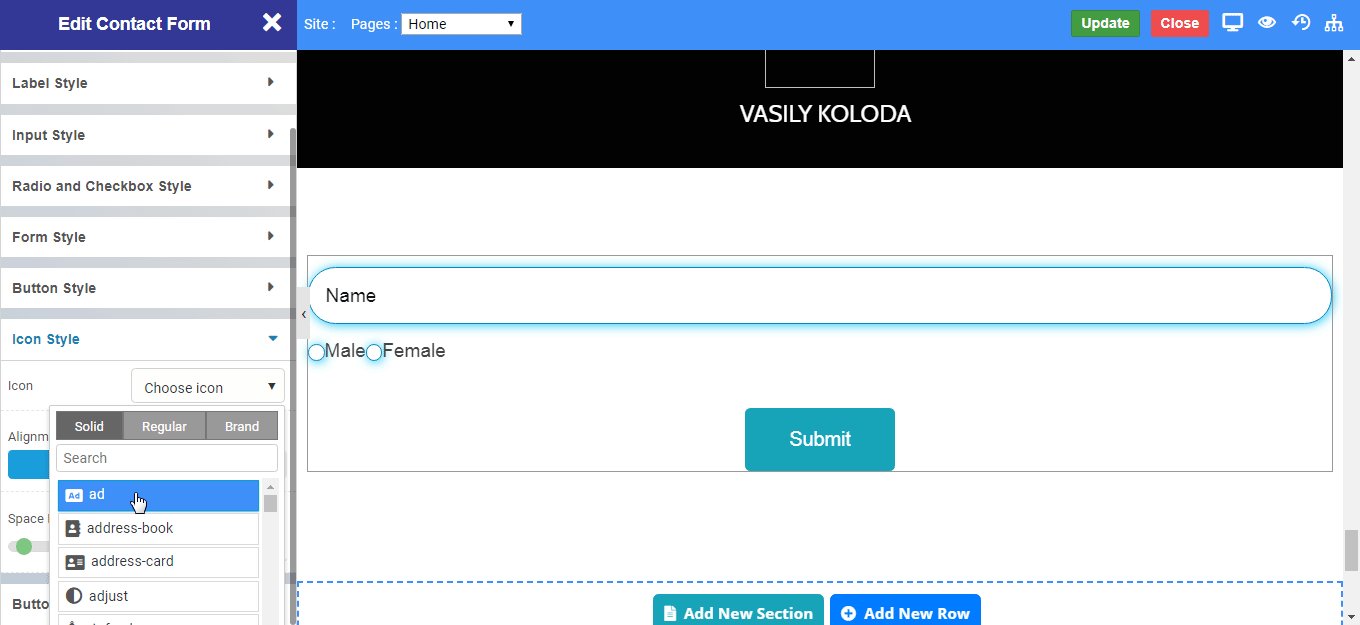
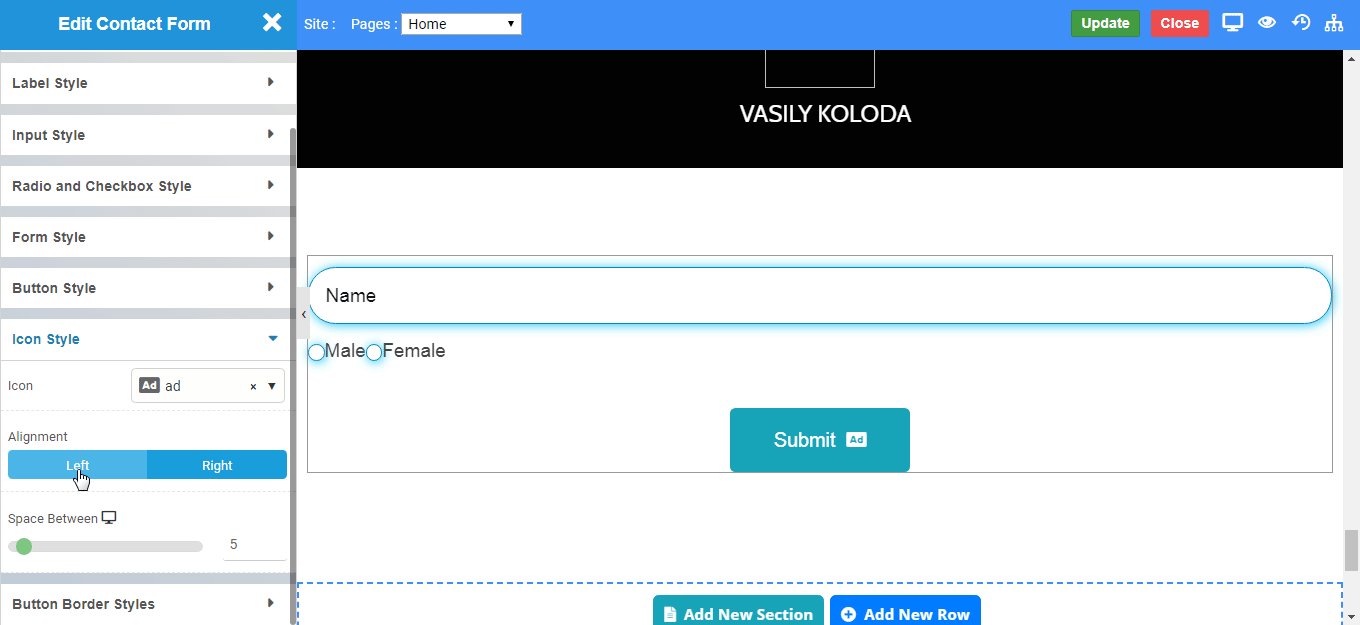
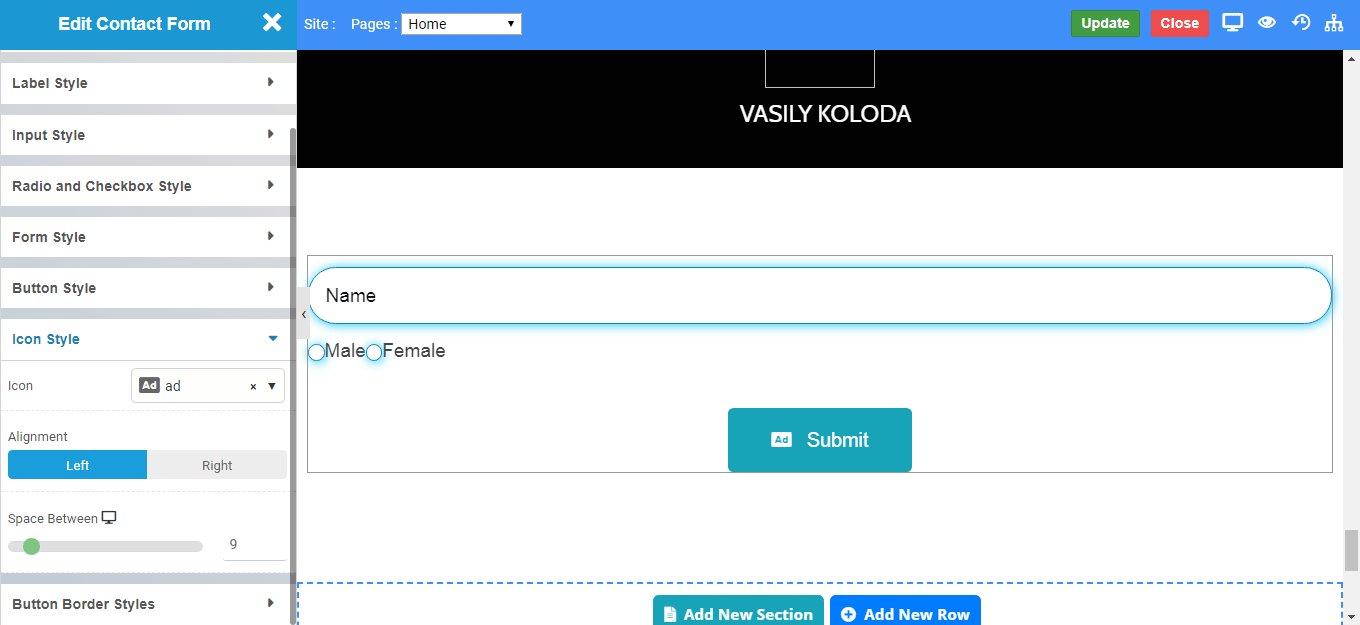
Icon Style

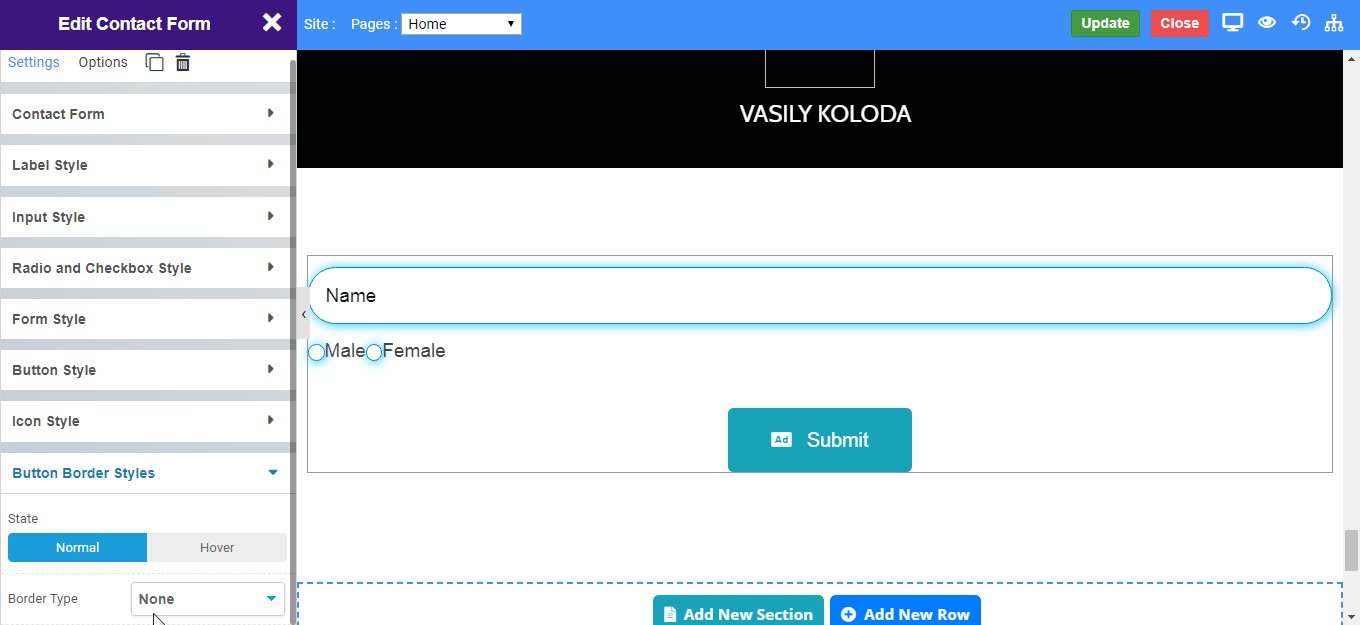
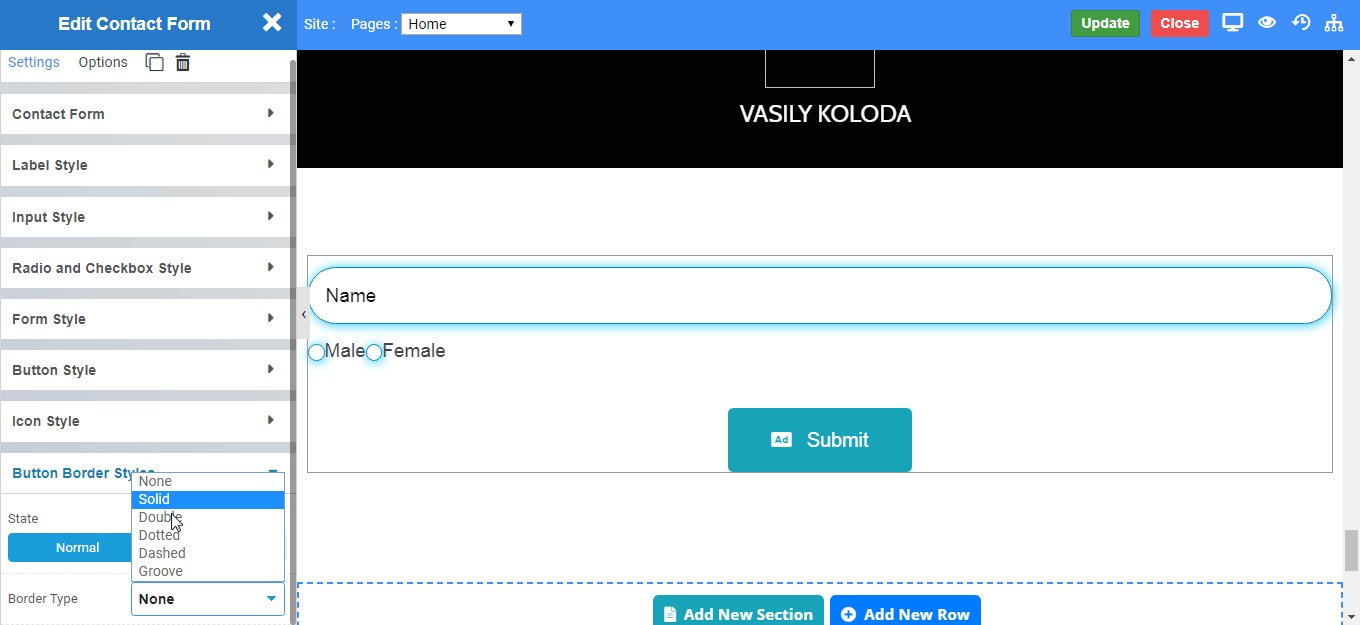
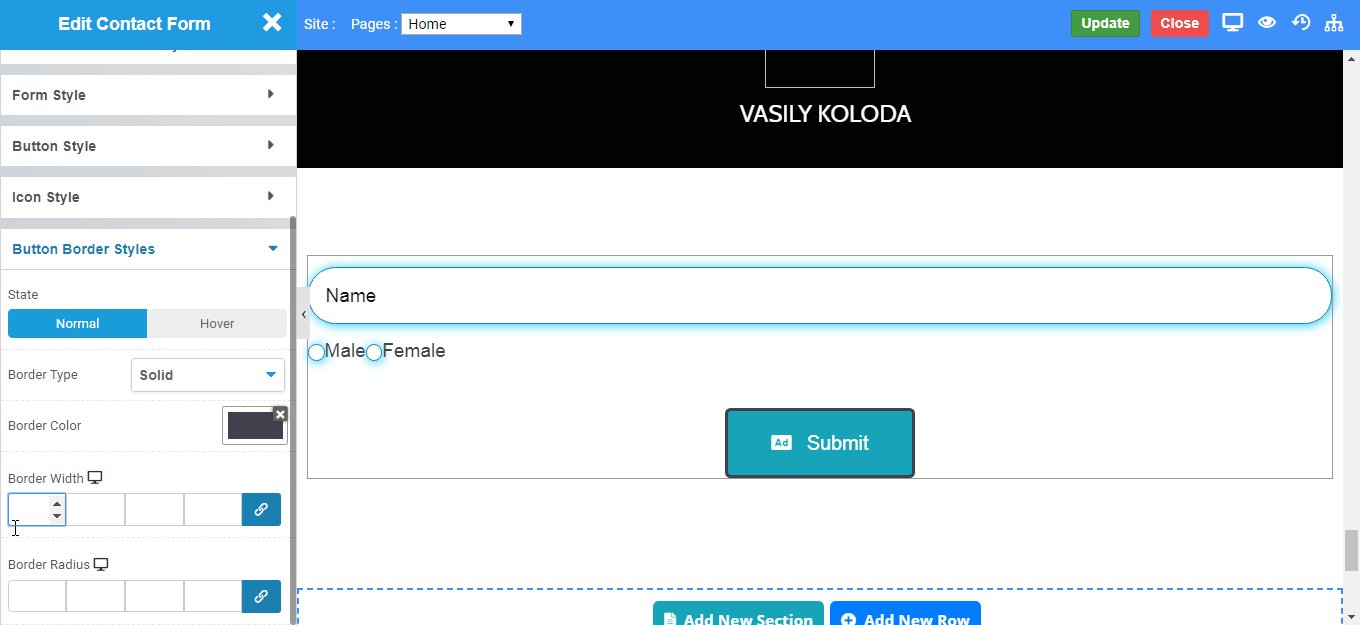
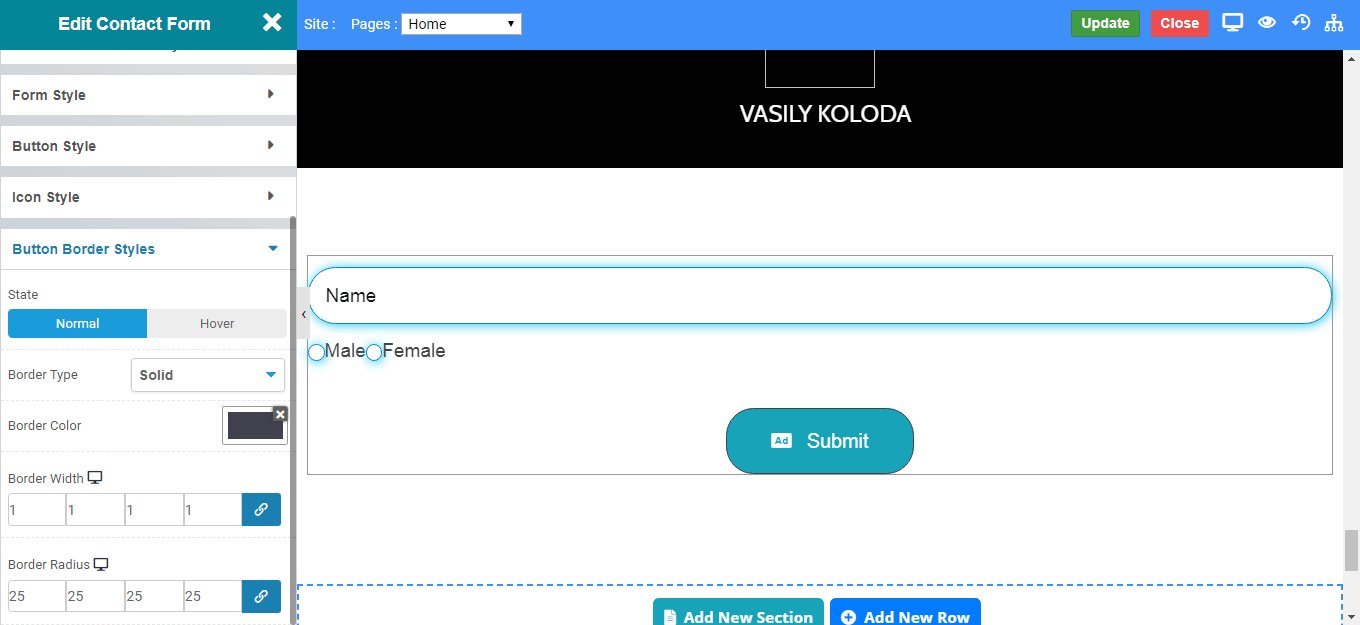
Button Border Style

Message Box
Mail Template