Overview
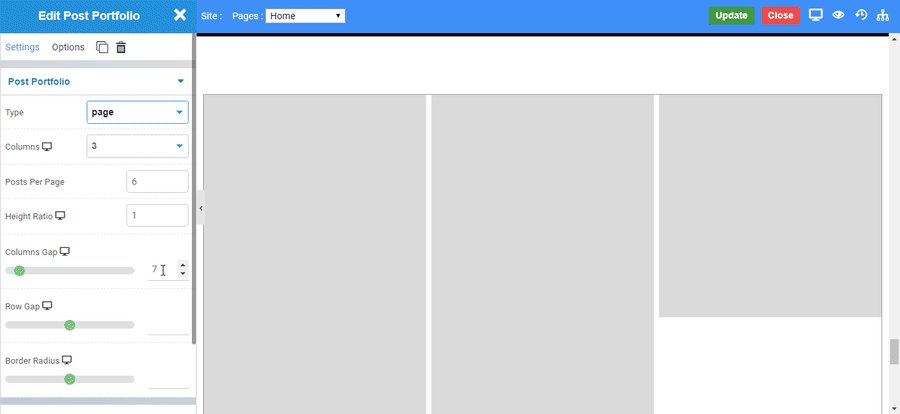
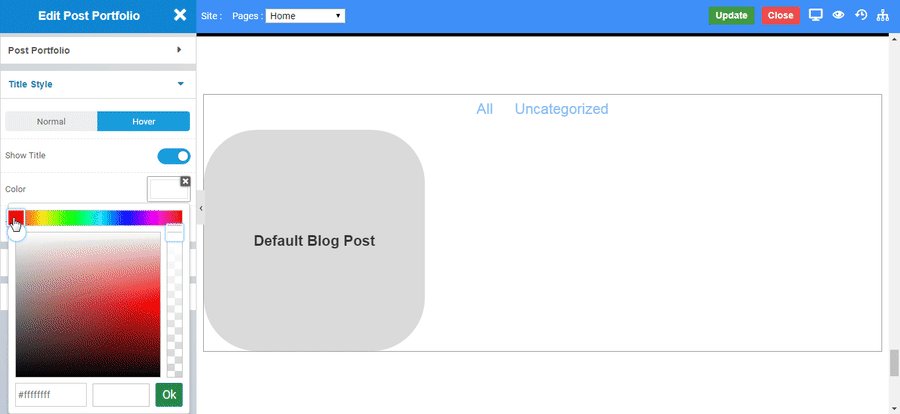
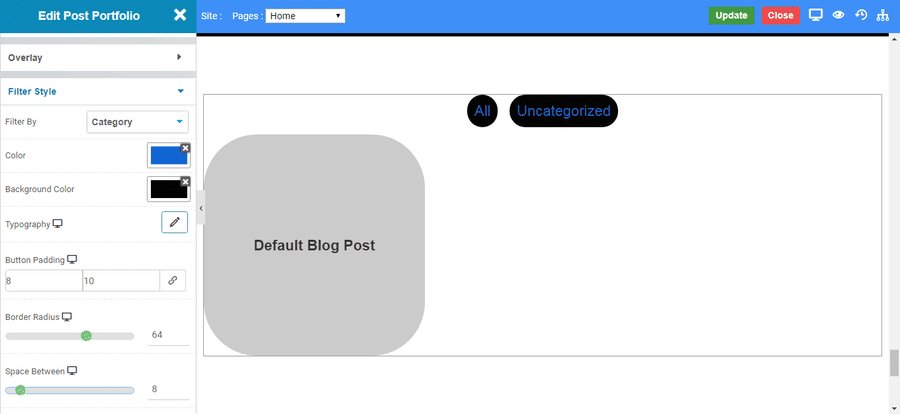
The Post Portfolio Widget allows you to display your posts, pages, and custom post types in an attractive, customizable grid.
Screenshot
The following is a GIF video to show you how to use the post portfolio widget and the various options available :

Post Portfolio Widget
The following is a post portfolio widget :
