Overview
The Progress Bar widget allows you to add fully styled progress bars to your page.
These are great for displaying varying types of data and content to your viewers. The Progress Bar Element includes several options for easy customization and is a great way to both visually attract the viewer and display content in an easily digestible form.
Options
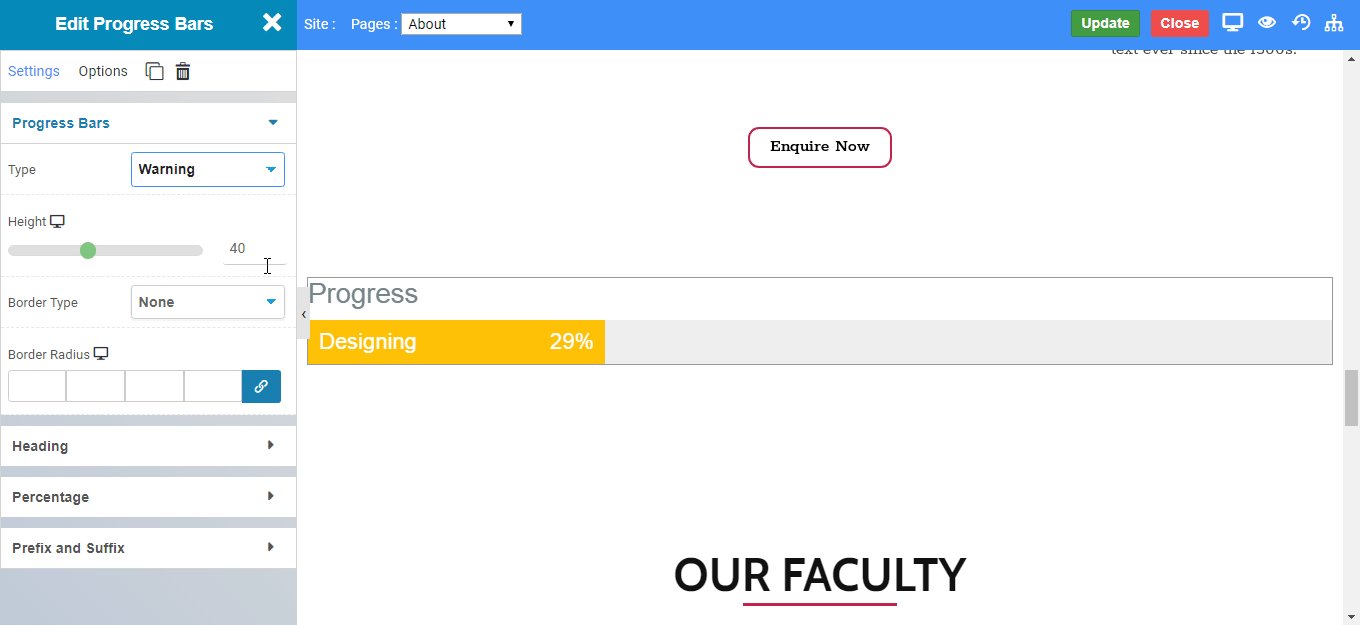
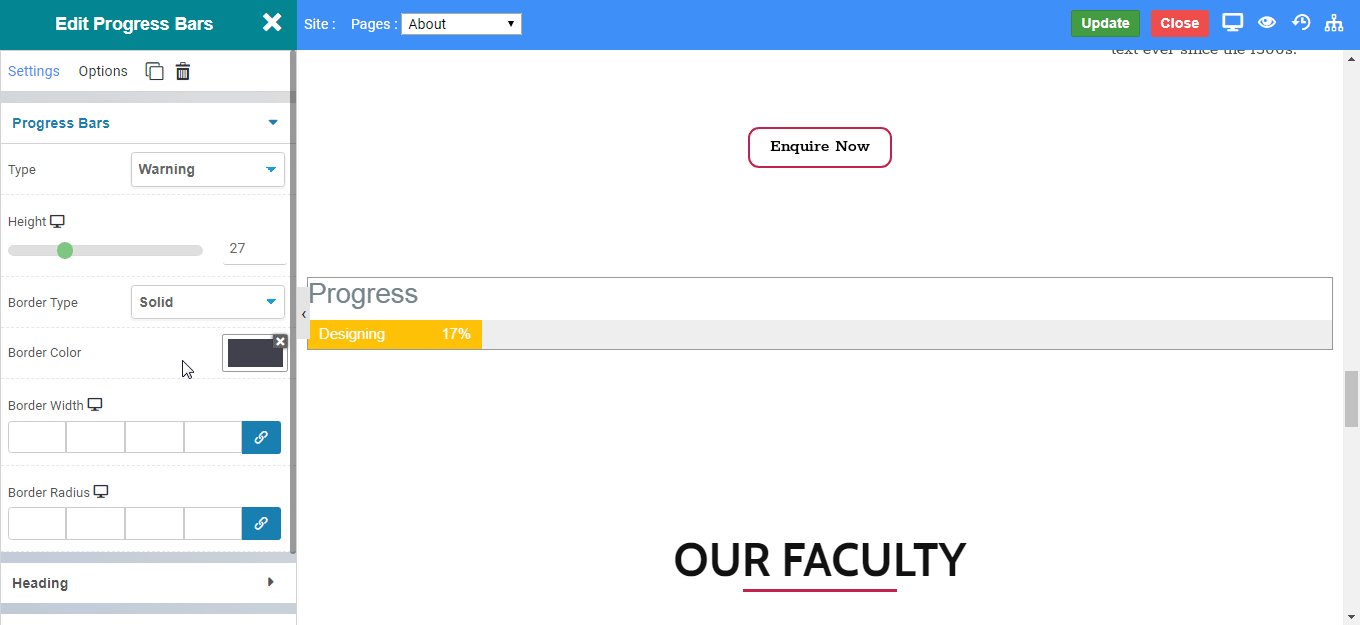
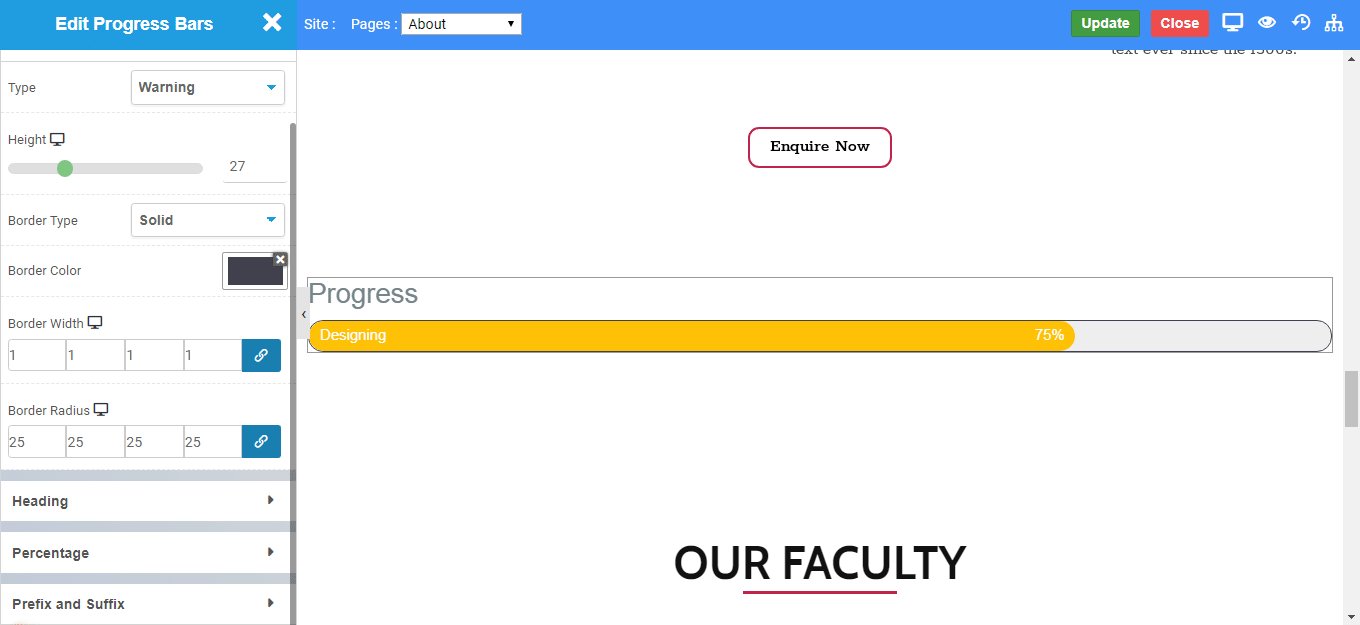
Progress Bar

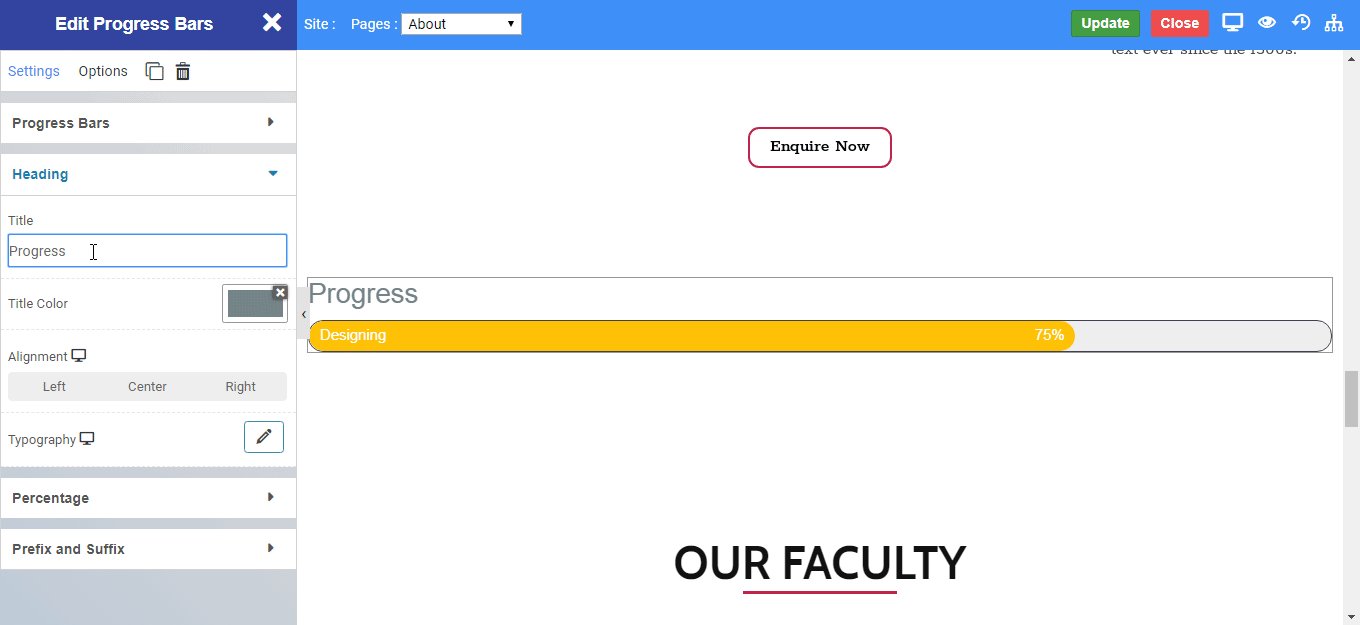
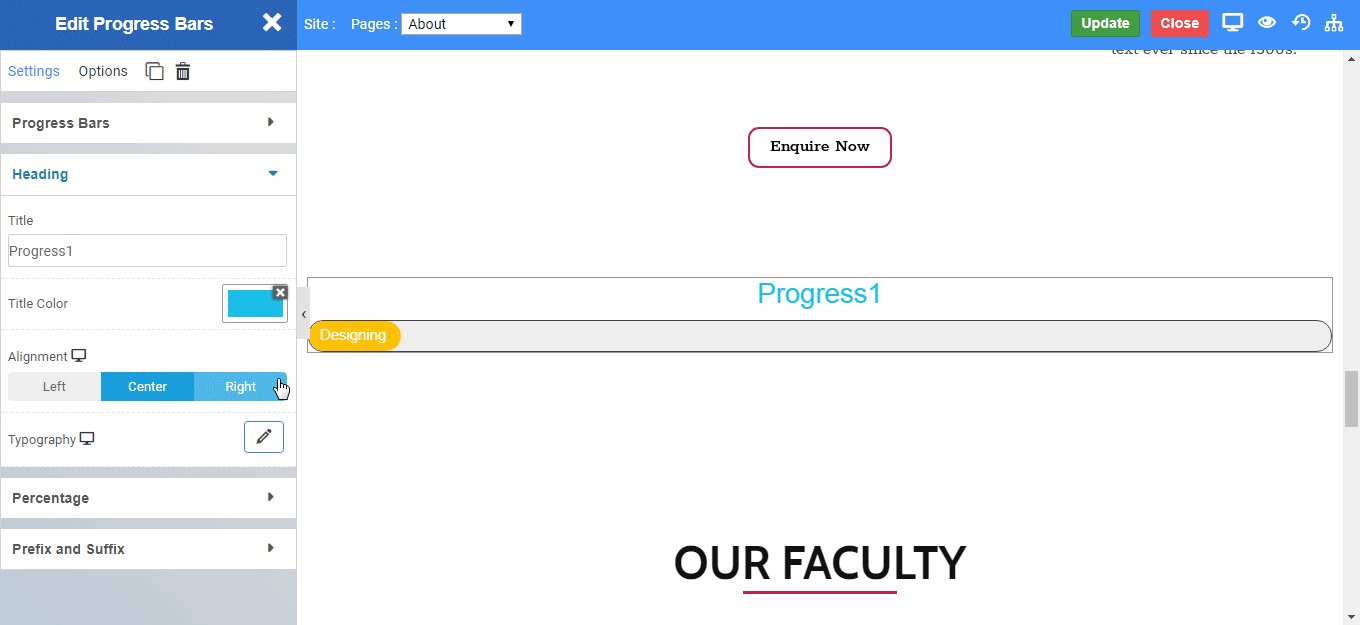
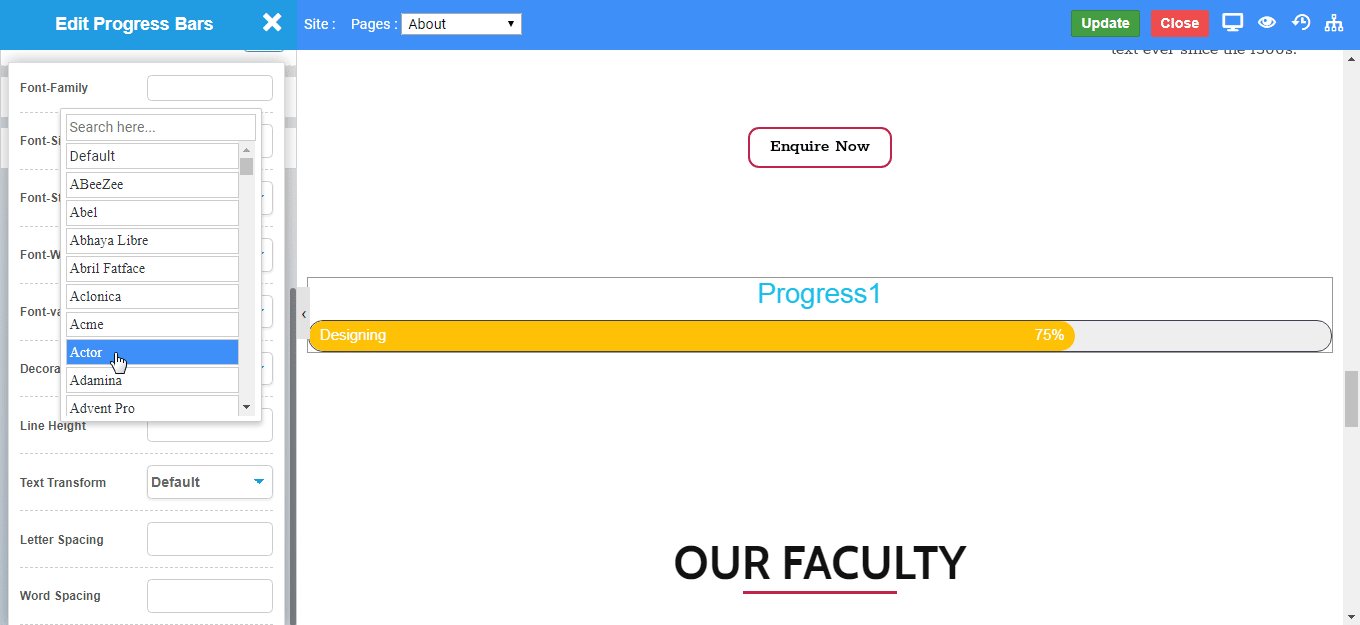
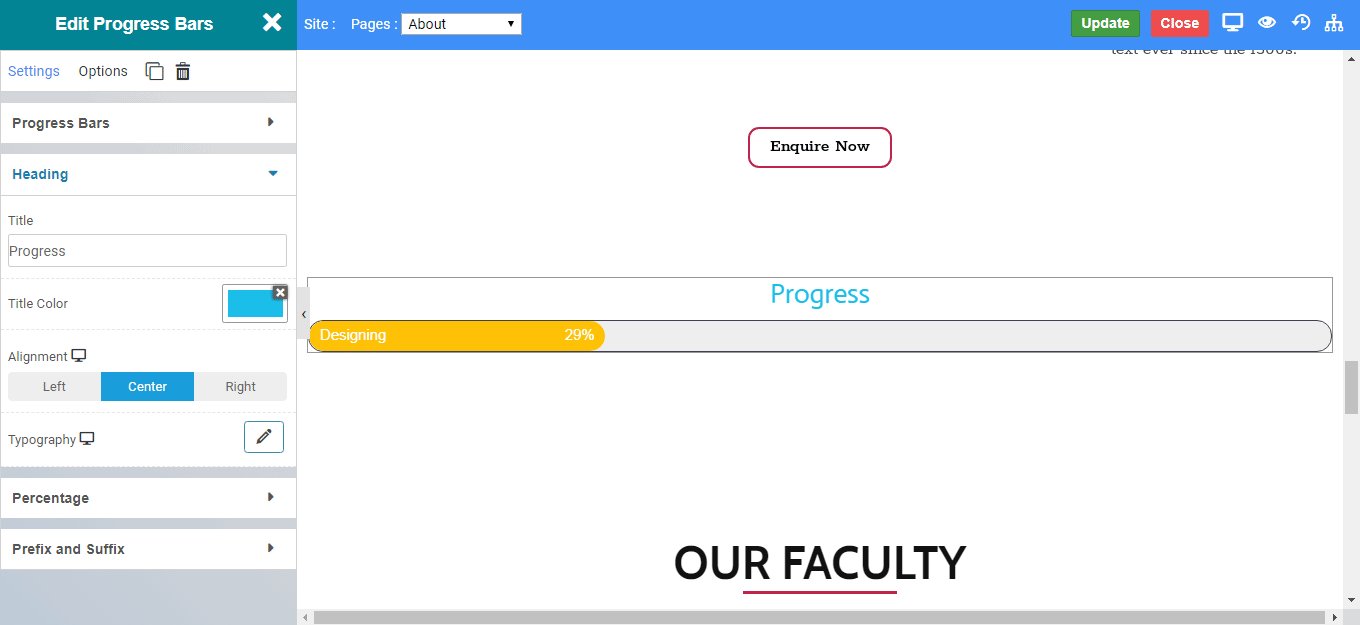
Heading Style

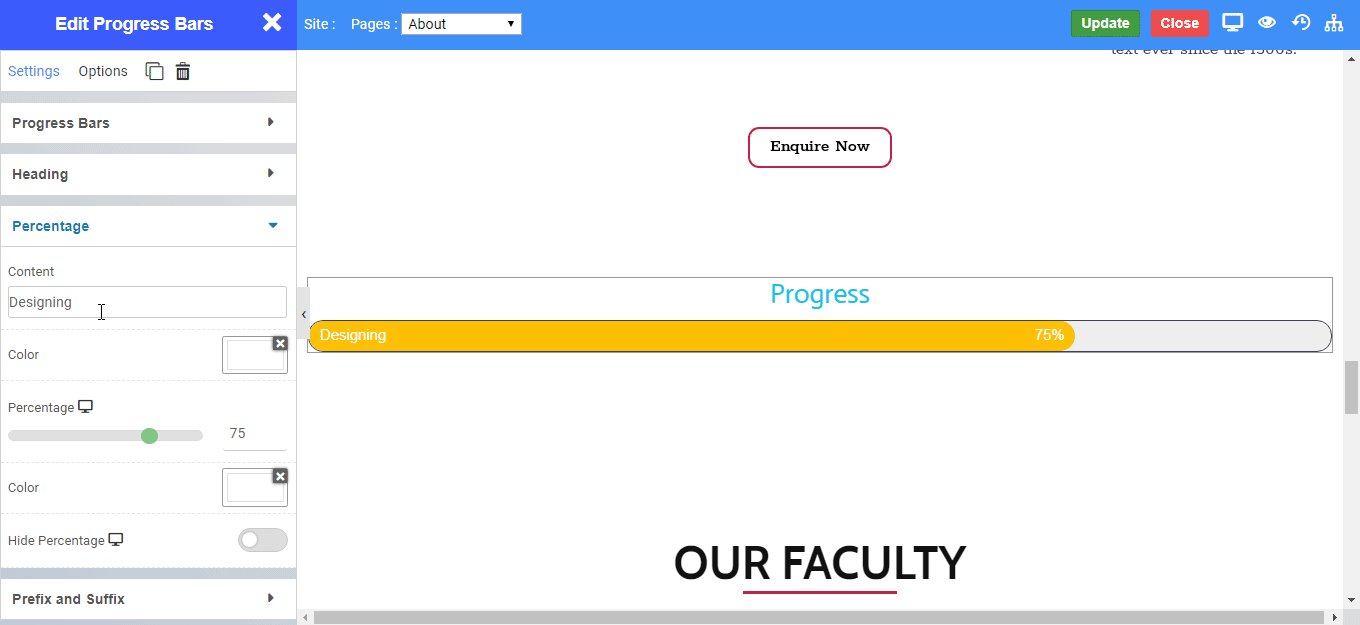
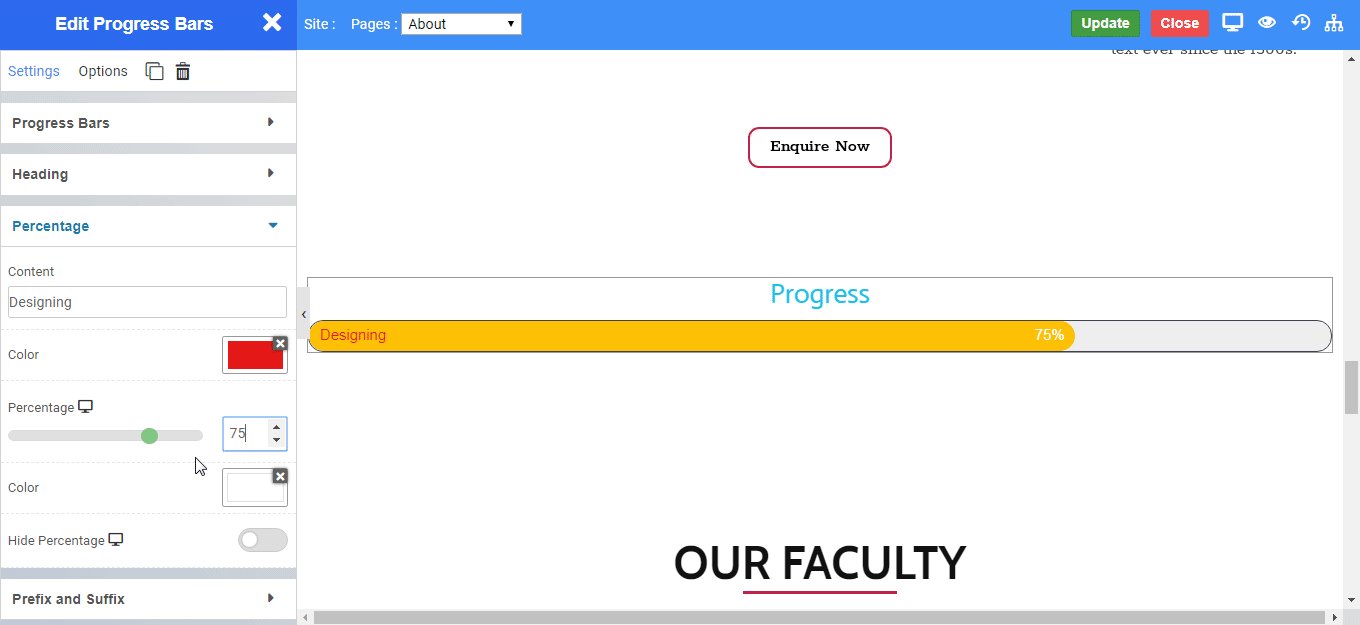
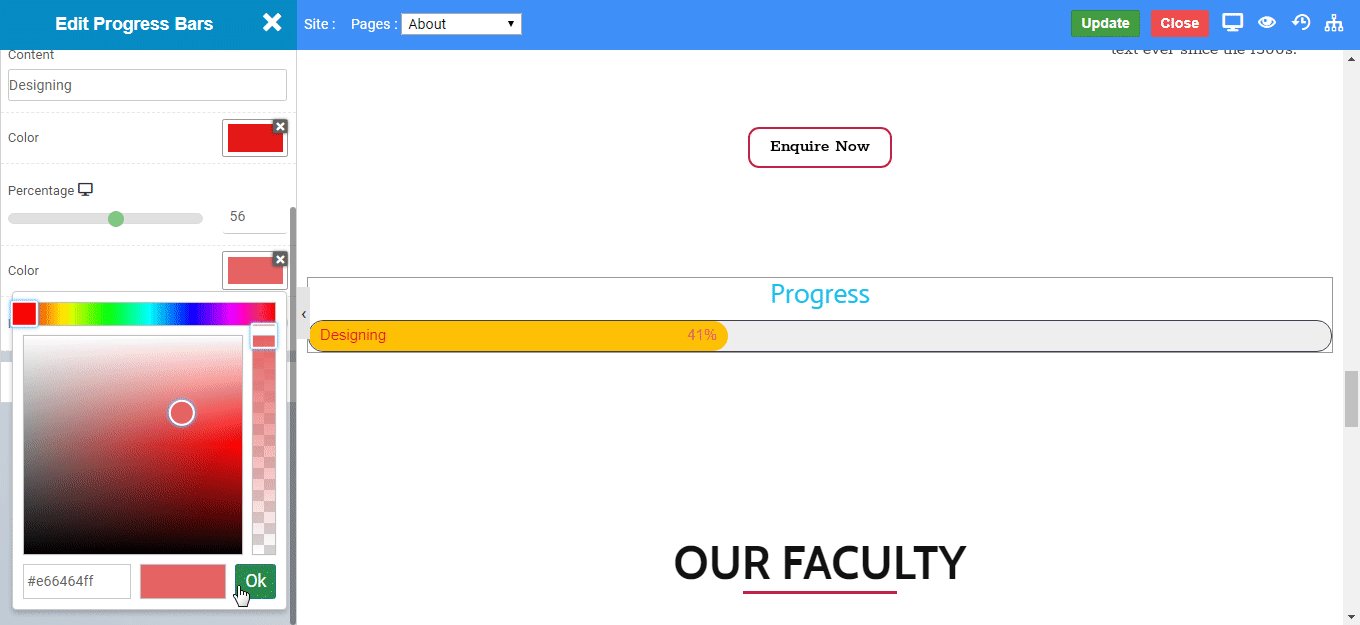
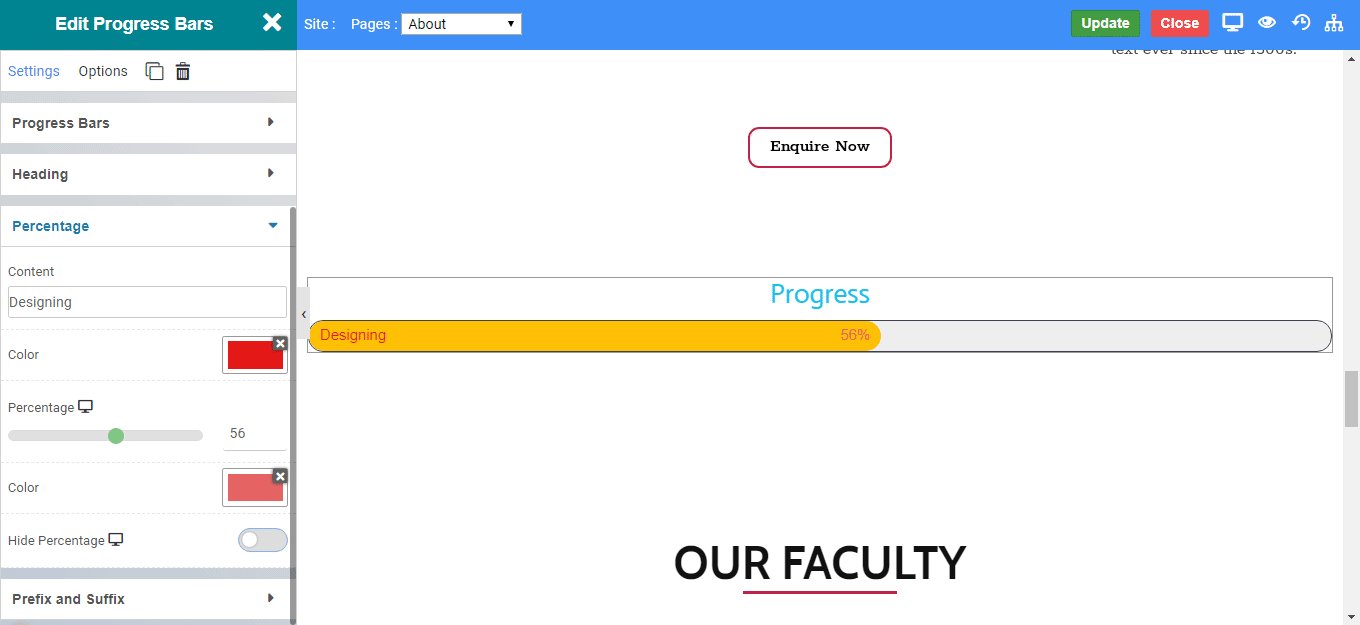
Percentage

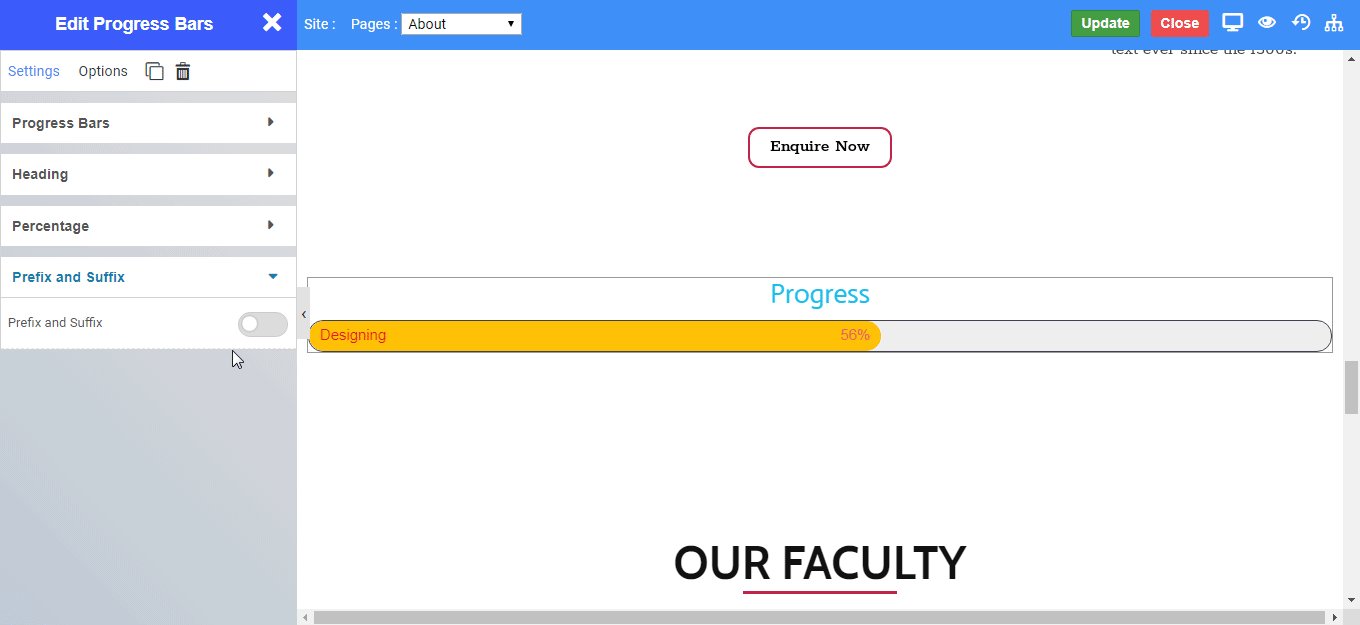
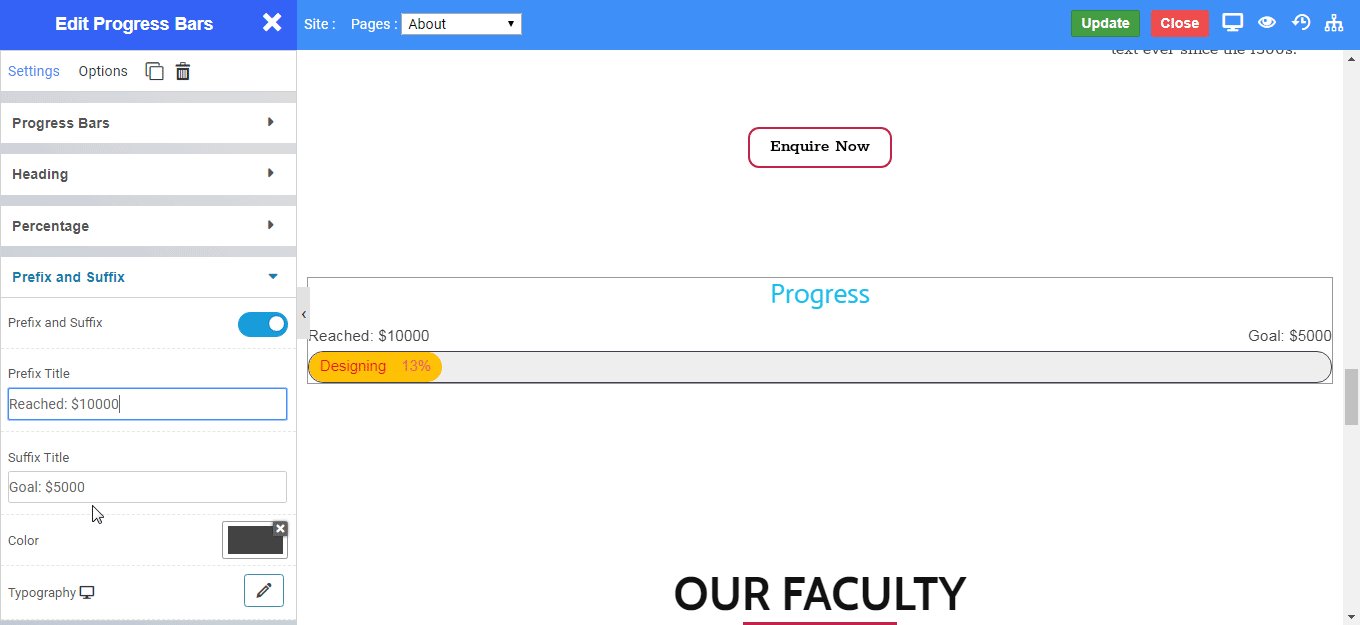
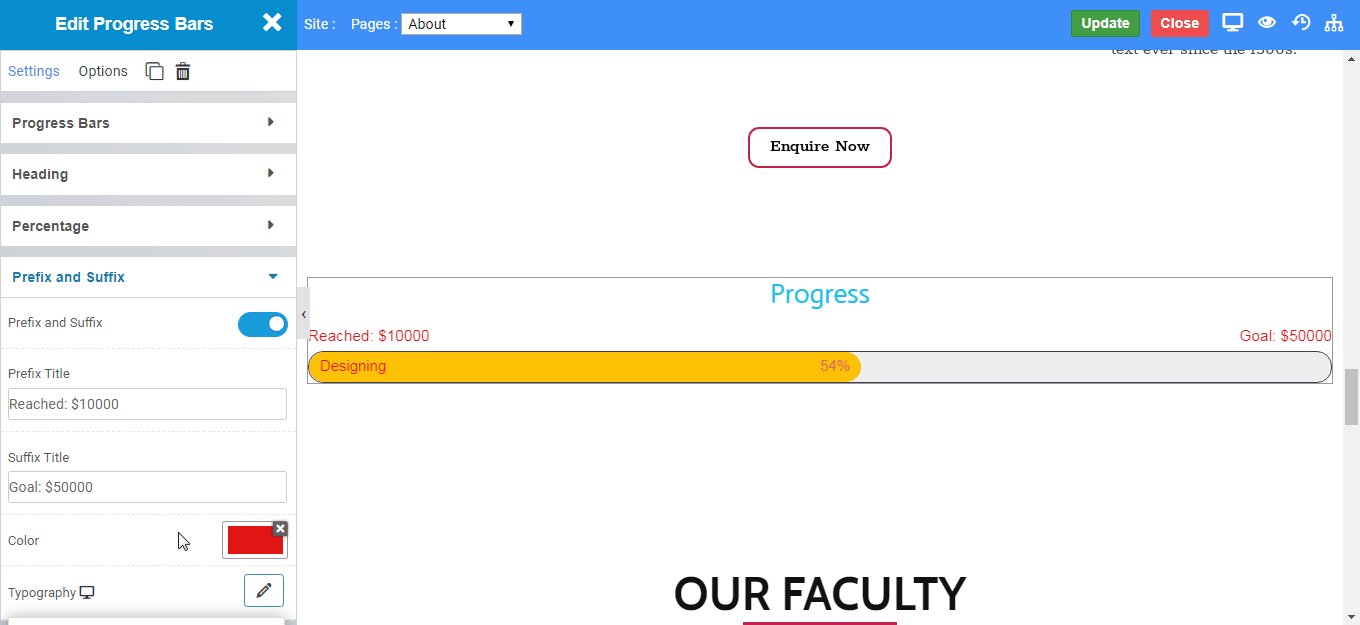
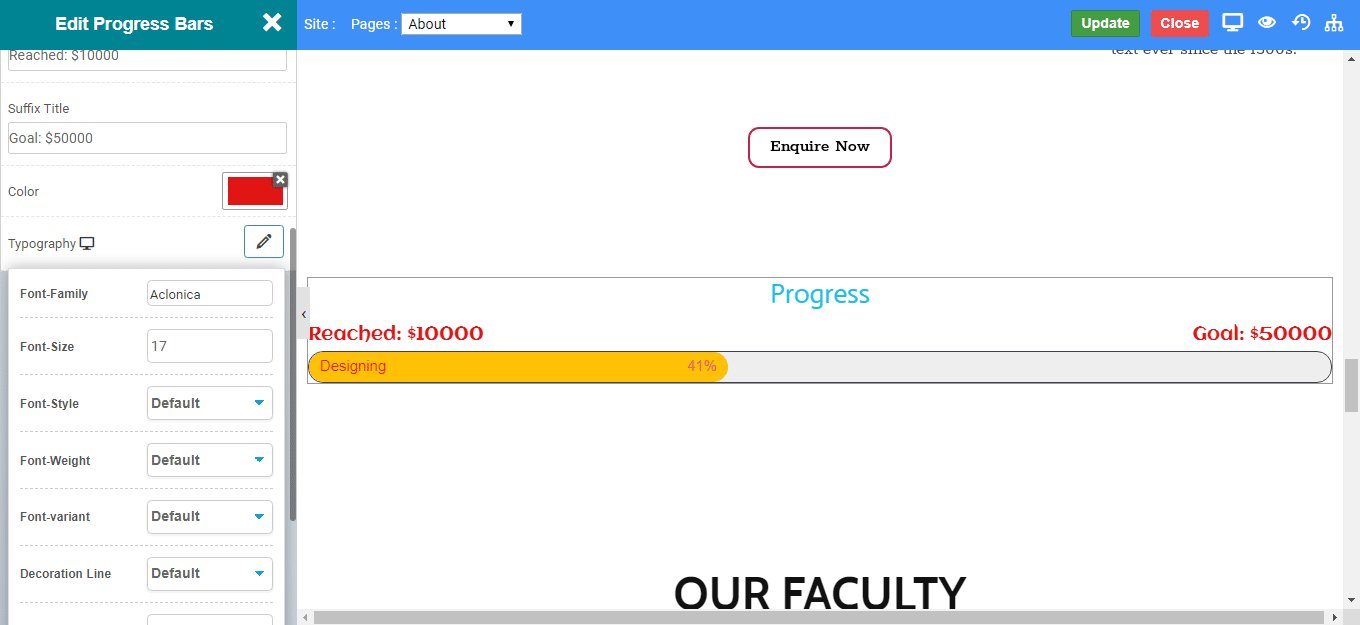
Prefix and Suffix